Build a Mobile Dashboard to Wow Any Executive
In an earlier post on Creating Elegant Mobile Apps, we showed examples of a simple app and a complete mobile dashboard running on multiple mobile devices. Mobile developers can also delight end users by empowering them to customize the app experience. MobileTogether lets developers tailor cross-platform apps to each mobile platform and empower users through a simple and intuitive custom text size control.
Allowing each end user to set the preferred text size for viewing conditions and the device is both courteous to users and relieves developers of the task of determining the appropriate text size to work across all devices.

Let Users Select the Size of Text
You can use either two separate buttons or the slider control to allow users to set the text size displayed in a mobile app.
Two Button Text Size
The Company Sales Report app from our earlier post uses the two-button technique.

The bottom row of controls includes two text size buttons with intuitive labels:
![]()
These buttons increase or decrease the value of a persistent data element named textSize in a range of values from 10 to 50.
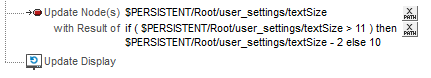
Here is the control action assigned to the decrease button:

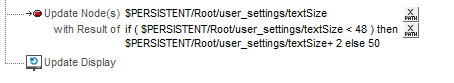
And the action for the increase button:

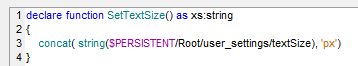
The textSize element is used in a simple MobileTogether user function to build a valid string to assign the text size:

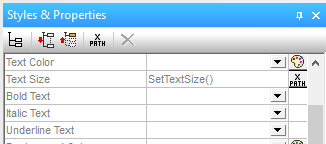
Lastly, the text size property for each text element in the app is set by an XPath expression instead of the drop-down size menu in the Properties window:

Since the textSize element is defined in the persistent data tree, the user’s text size selection is preserved for the next time the app is run on that device.
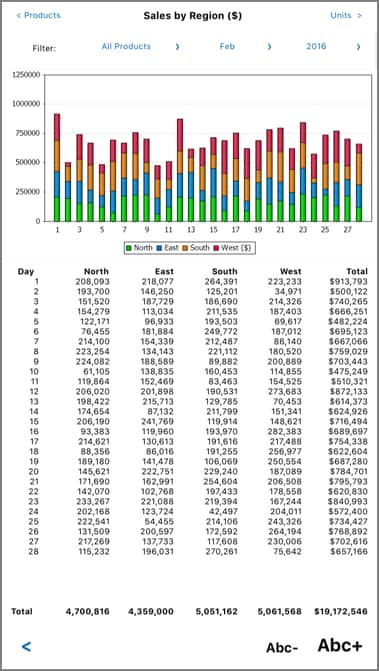
This two-button method works well for an app with only a few main pages, like the Company Sales Report, because the user sees the result immediately and can adjust to the preferred size. Shown here are examples of the Company Sales Report with small text and large text:


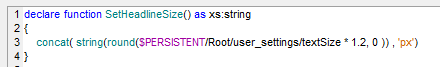
Note that the main heading is larger than the body text. This is accomplished via a second user function for headline text that sets a relationship between the sizes of body and header text:

Slider Text Size
Another way to let the user control the text size uses the slider control. Developers will still want to create a persistent data element for textSize, create user functions to build the size string, and assign the text size property as an XPath expression, as described above.
But sometimes there is just not enough screen real estate to dedicate two buttons to modify text size. In that case, you can use one button to access a slider control.
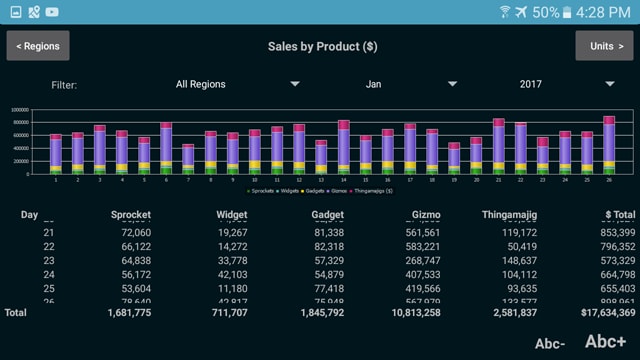
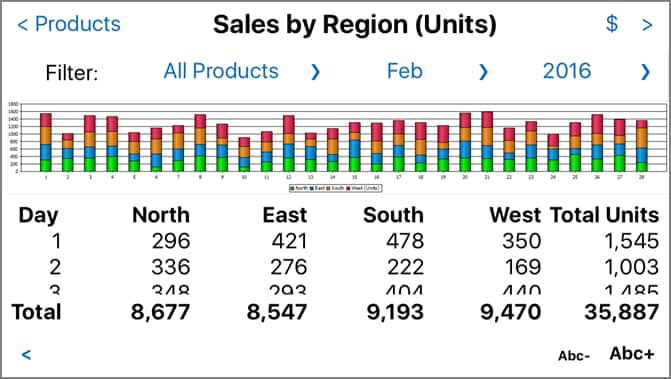
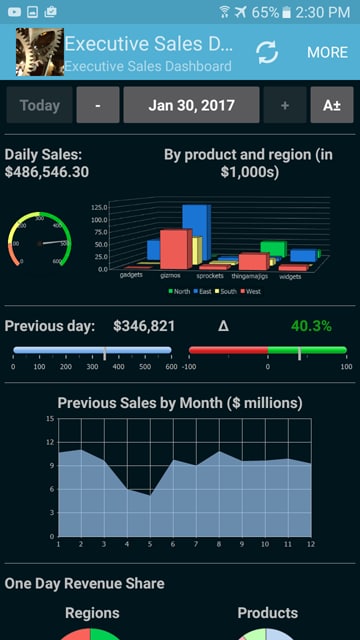
The Executive Sales Mobile Dashboard app shown below reports sales data for any date in a variety of graphical forms. The row of controls at the top provides a variety of quick date selectors, but only has enough room for one more button to adjust text size.

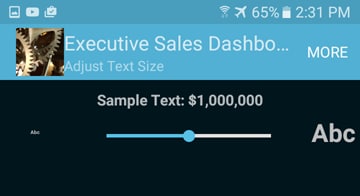
In this app, the A± button opens a subpage with a slider control to let users adjust the value of the textSize element:

The sample text on the top line is resized on the fly as the user manipulates the slider control. When the user clicks the back button, the main page is redisplayed with text elements resized. As with the two-button technique, the textSize element is stored as persistent data, and the user’s selection will be restored next time the app is launched.
Some apps will have several elements that are appropriate to be saved as user settings, such as inches vs. centimeters, dollars vs. euros, or a default address or image filename. In that case, developers can build a single preferences page to let the user see and manipulate all the persistent user settings in one place.
The MobileTogether Designer is the free-to-use tool that to quickly implement all these advanced features for cross-platform apps for Android, iOS, Windows 8, Windows 10, Windows Phone 8, and an HTML-5 Browser Based Client. Download a copy and get started today!
