Scan Now: Barcodes in Mobile Apps
Barcodes are used in various industries to provide an optical, machine readable representation of data, usually related to an object they are placed on, such as a book, retail product, shipping package, or even the wrist of a patient in a hospital.
Recent developments in barcode technology include 2D codes that use shapes beyond the original bars (think of those QR codes you see on everything from magazine ads to cereal boxes). More significant, though, is the ability of smartphones and other mobile devices to scan barcodes using their built-in camera. Where in the past a specialized barcode scanner was required to read the coded information, now anyone can scan a code, greatly expanding the usefulness of barcodes for communicating data that can then be used a variety of ways.
Apps that can process barcode information are useful in a number of industries, and they can be used in apps that target workers as well as consumers. Let’s take a look at how easy it is to build an app that scans and processes barcodes in MobileTogether.

Barcode Scanning for Mobile Apps
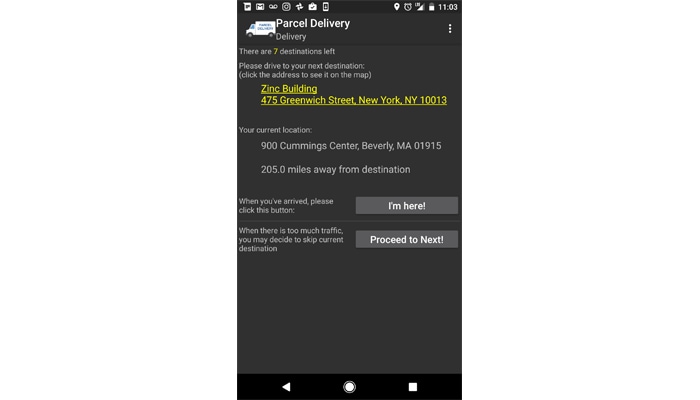
The sample Parcel Delivery app that ships with MobileTogether Designer is the perfect test case for adding barcode scanning functionality.

MobileTogether provides a rich variety of controls for developers to add to the apps they’re building for iOS, Android, Windows, and other platforms, and once you’ve dragged a control to your app UI design, it’s easy to assign the required action to that element.
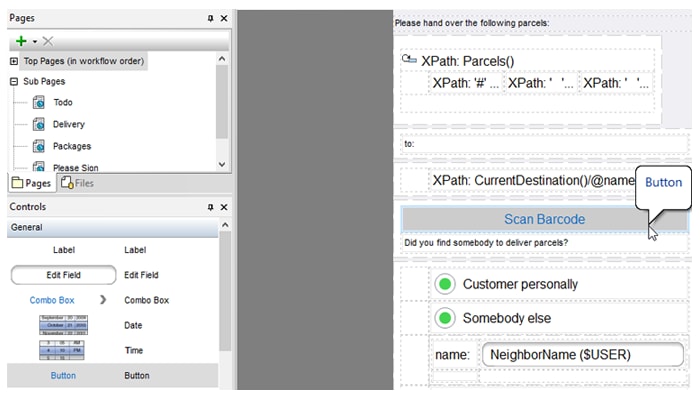
On the Packages page of the app, let’s add a button by dragging a Button control onto the UI. I’ve entered the button text “Scan Barcode.”

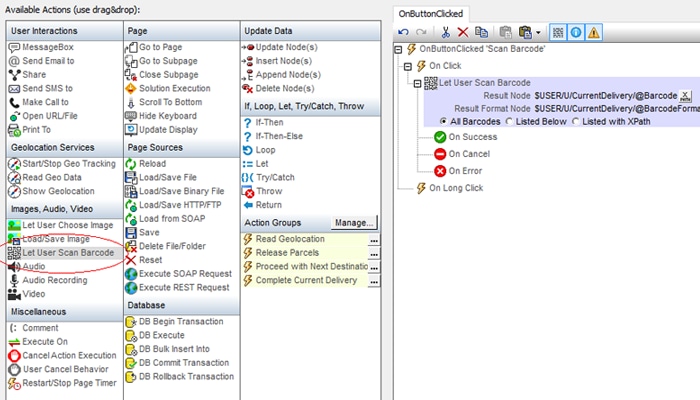
To enable the barcode scanning functionality, I’ll right-click on the new button and select Control Actions for OnButtonClicked… and drag the Let User Scan Barcode to the OnButtonClicked action group.

We can let users scan any type of supported barcode, which is the option I’ve selected above using the All Barcodes radio button, or specify a select list. MobileTogether supports:
- Aztec
- Codabar
- Code 39
- Code 93
- Code 128
- Data Matrix
- EAN-8
- EAN-13
- EAN-128
- ITF
- PDF 417
- QR Code
- RSS-14
- RSS-Expanded
- UPC-A
- UPC-B
When a user scans a barcode, the app automatically enters the barcode and the corresponding barcode format into two separate XML nodes, which I’ve specified in the Actions dialog. This barcode information is then available to the app for further processing, such as displaying the data to the user, storing in a database, and so on.
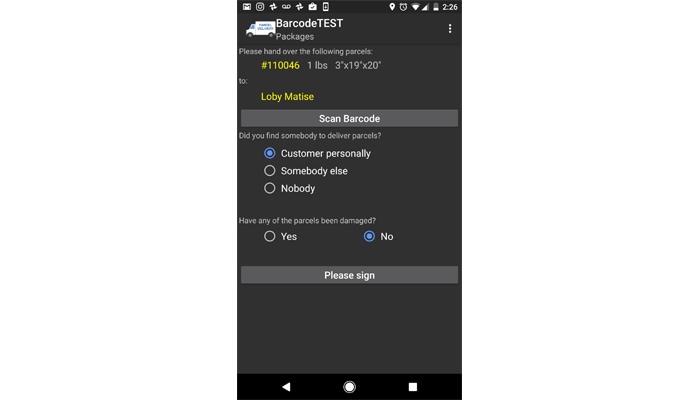
I can quickly test the barcode functionality on various iOS, Android, and Windows devices in the built-in Simulator in MobileTogether, and once I deploy the app to my MobileTogether Server, I can test it on my phone.

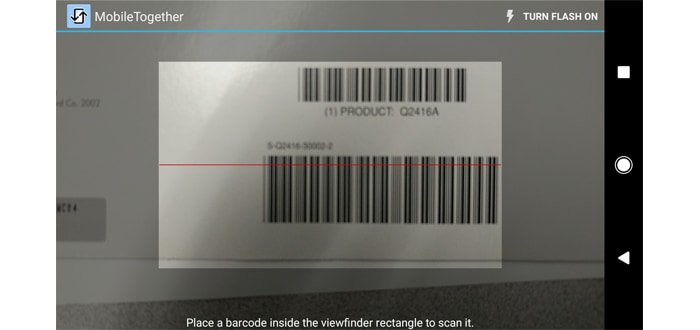
Tapping the “Scan Barcode” button opens my camera for a quick zap.

This simple example shows how easy it is to add barcode scanning to your next app in MobileTogether. Where you go from here is up to you – MobileTogether makes building sophisticated apps for any purpose really straightforward.
Since the MobileTogether Designer is free, you can get started building your app with barcode support right away.
