Automatic Link Detection for Mobile Apps
Integration between a mobile app and the vast information resources of world wide web makes the user experience more convenient and responsive, especially when targeted web content may be frequently updated.
The latest release of MobileTogether, Altova’s low-code, cross-platform mobile development framework, includes support for automatic link detection of URLs and email addresses in labels. Clicking or tapping the link opens the targeted website page in a browser window or as a new draft message in the device’s email app in a new window without quitting the mobile app. No further special coding required by the developer.

Let’s see how it works.
A label in MobileTogether is a layout control containing text. The length can range from a single character to multiple lines of detailed information. The content can be static – predefined by the developer — or dynamic – based on a page source element or calculated value.
Labels can be limited to a single line, allowed to expand based on the amount of text, or the developer can set a maximum number of lines displayed, providing even more flexibility when designing an app UI.
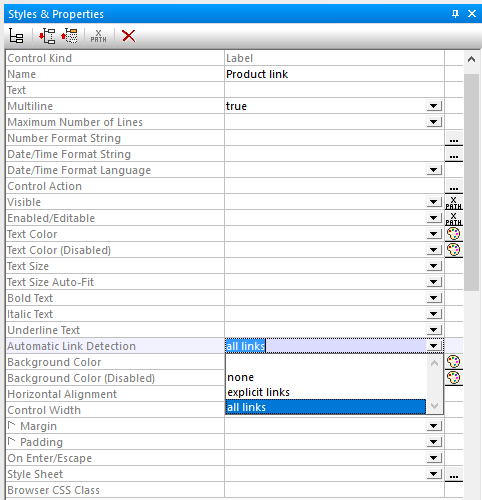
Each label has individually defined properties, selected in the Styles and Properties window, as seen below.

The Automatic Link Detection property can be set to none, explicit links, or all links.
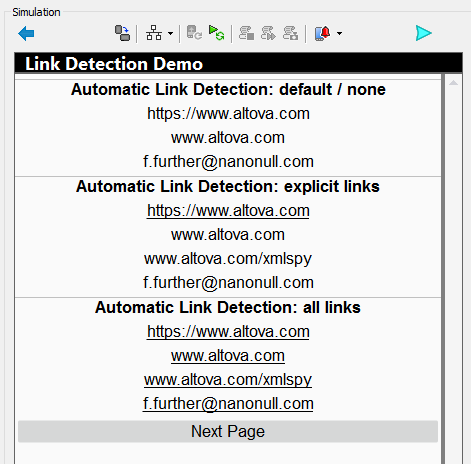
We created a sample app to demonstrate each option. The screenshot below shows the app running in the Simulator window of the MobileTogether Designer. Each line of text is a separate label, arranged in three groups to demonstrate each automatic link detection setting.

Text underlining is automatically applied to detected links and they are clickable.
Automatic Link Detection in Longer Text Blocks
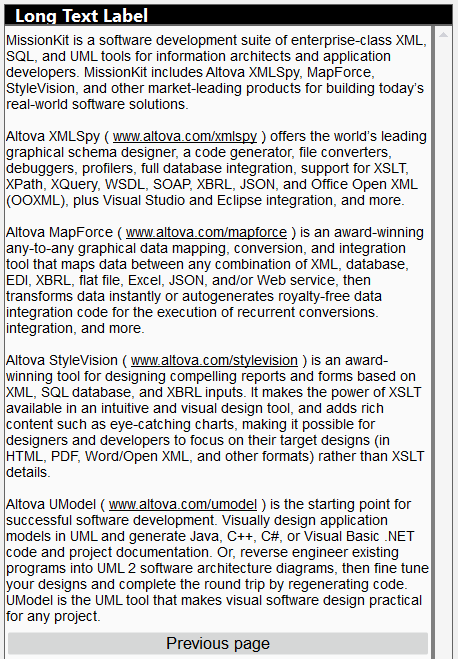
A label can contain a longer block of text that might contain multiple links. The image below shows a single label where multiple links are detected, based on the all links setting:

Automatic Link Detection in Calculated Text
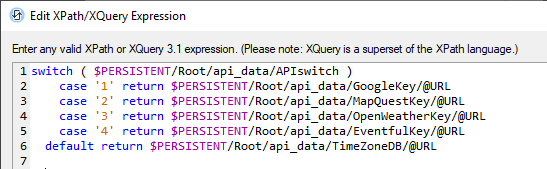
Text in a label can be calculated based on an XQuery expression. The Where Am I app we created to demonstrate interfacing with external API data includes several labels with calculated text. Here is one example:

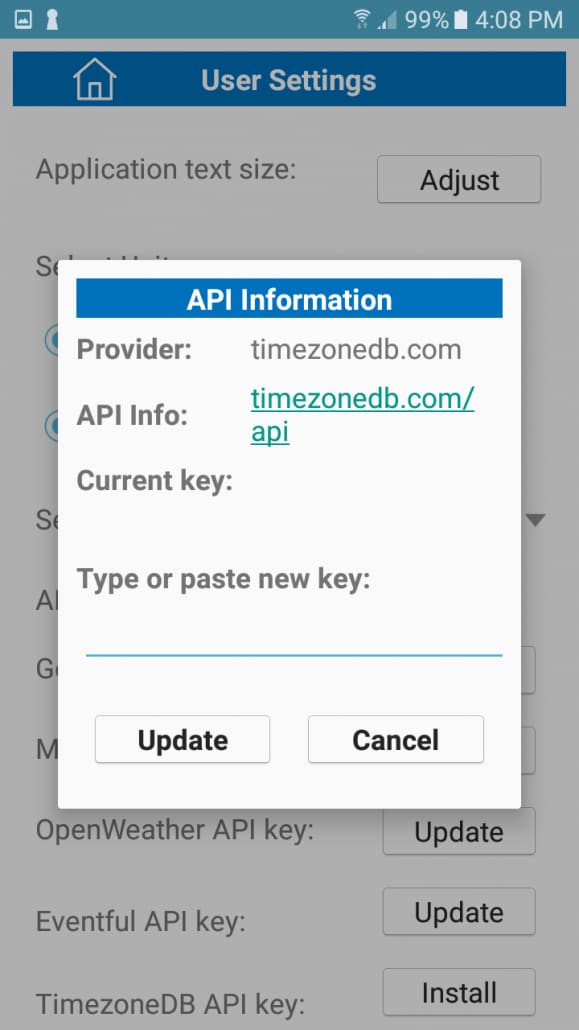
This mechanism allows one template sub-page to be filled with specific information based on a user selection. The screenshot below shows the sub-page running on an Android device. The sub-page opens as a modal dialog when the user clicks one of the underlying Install/Update buttons to edit any API key. The automatic link detection setting of all links allows the user to open the API provider’s documentation Web page in a browser window.
Try out automatic link detection for yourself – download the free MobileTogether Designer to get started on your first cross-platform mobile app!