Flexible App UI Design with Multi-level Style Sheets
Using a cross-platform mobile development framework like MobileTogether is a great choice for building native apps, because the design environment takes care of rendering the app UI properly using the native look and feel of each operating system. You just have to build one design.
This gives app developers the ability to build sophisticated, data-centric apps for all users very quickly. To help this work, MobileTogether employs an RMAD approach along with flexible options for designing a beautiful UX. To help specifically with this last point are multi-level style sheets that let you customize and apply styles – either statically or dynamically – at various levels of the app UI design with just a few clicks.

Design a Beautiful UI
First introduced in MobileTogether version 3.0, multi-level style sheets let app developers define global styles that can be applied at the project, page, table, and control level. This provides a one-stop repository of styles that you can use on multiple levels across the app development project.
Why customize styles? First, I should emphasize that this is optional. MobileTogether automatically applies the default styles, button looks, and so on, for each operating system (iOS, Android, and Windows, etc.), allowing you to build a clean, functional UI with no changes necessary. However, sometimes custom styles are required to comply with corporate style guides, specialized functionality, or old-fashioned creativity. MobileTogether’s new multi-level style sheets are designed to make that easier and faster.
To get started, open the Style Sheets Dialog from the Project menu. This lets you create two types of style sheets: Project and User-Created.
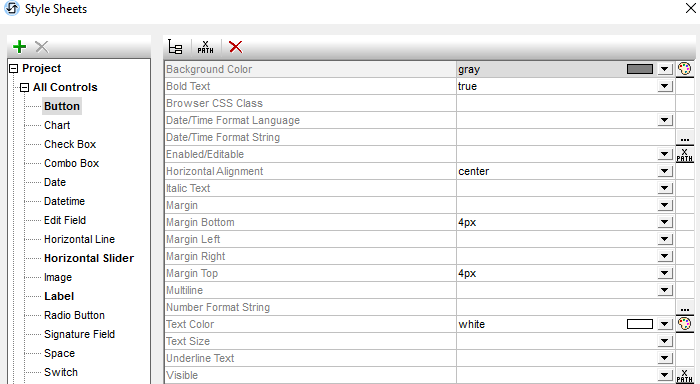
The Project style sheet is where you define your top-level customization. Styles you define here will be applied automatically across the project. This is ideal if you want to make project-wide changes to the look & feel of all buttons, define the font size for all text items, or control background colors project-wide.

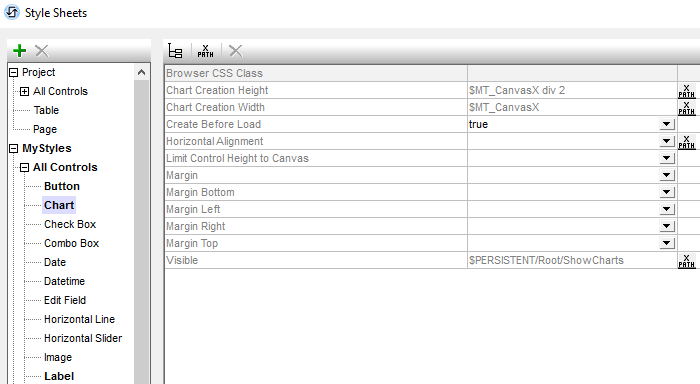
The second type is user-created style sheets, which are named by the developer and can be applied as needed to individual pages, tables, and controls. In other words, these styles are not applied project-wide. In the screenshot below, there is a user-created style sheet I’ve called “MyStyles” that defines some styles for Buttons, Charts, and Labels.
When defining styles in the right-hand pane of the Style Sheets dialog, you can select or enter a static property value, or you can enter an XPath expression that evaluates to a property value. An example of a dynamic assignment would be to make a property value conditional on some criterion, such as the screen width of the end user mobile device, or on user preferences, such as letting the user adjust the font-size with one Settings page in your app, and having that font-size applied to all text items.
In the MyStyles style sheet below, I’ve used XPath to render the height and width of charts dynamically, exactly suited to the user’s current device.

You can define as many of these user-created style sheets as you want, to provide options for formatting of different elements.
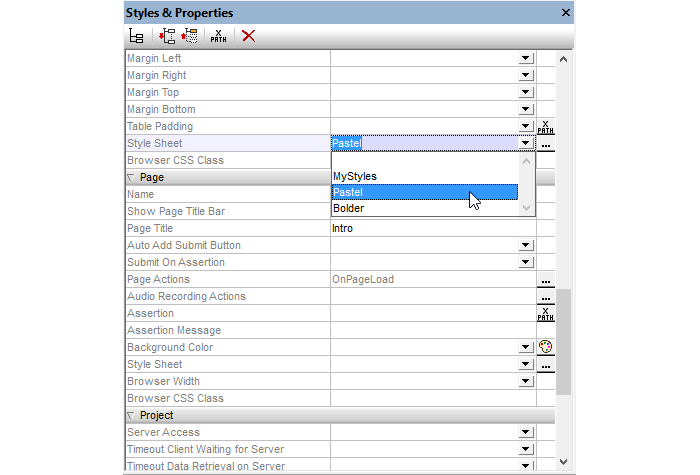
During app development, applying a user-created style sheet to a design component is as easy as selecting the name of the style sheet in the Styles & Properties window.

You may also specify selection of the style sheet dynamically using XPath, for instance, to make the choice of style sheet dependent on the type of the current mobile device. A big advantage of using an XPath expression to select a user-created style sheet is that the selection can be made conditional upon dynamic environmental criteria. For example, if you wish to specify one style sheet for iOS devices and another for all other devices, you could use the following XPath expression: if ($MT_iOS=true()) then ‘iOSStyleSheet’ else ‘GeneralStyleSheet’.
When you’ve specified a user-created style sheet for any page or element, it over-rides any corresponding values in the Project style sheet, so you can make overarching as well as granular adjustments.
Multi-level style sheets save a tremendous amount of time, providing unmatched flexibility for customizing the look and feel of apps across all platforms. For instance, as I mentioned in the intro, if you need to make all app buttons look the same across iOS, Android, and Windows (i.e., instead of using the native button looks), you can now define that once per project (or at any other level, as required).
Check out this functionality by building an app in the free MobileTogether Designer.
