Accelerate Testing in Mobile App Development
Testing by real-world users is a critical step in successful development of intuitive mobile apps for all platforms. A recent in-house experience demonstrated this axiom, and the MobileTogether Instant Deployment proved to be an effective tool to accelerate testing in mobile app development, deliver a new version of an app into the hands of Android, iOS, Windows Phone, and Windows 10 users, and get feedback faster than ever.

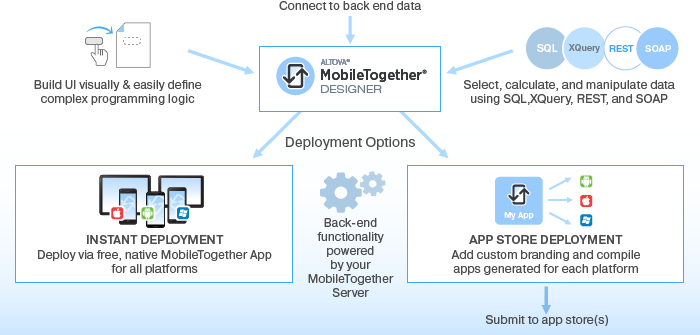
Altova MobileTogether offers two options for mobile app deployment. App Store Deployment lets you add custom icons and splash screens, submit your app to the app store for each platform, and offer it to the world. Instant Deployment is the perfect choice for enterprise or in-house apps with a known population of users.
Instant Deployment is performed by uploading your app from the MobileTogether Designer to a MobileTogether Server, where it is immediately available to users of all mobile devices who are authorized for server access.

Regardless of which option you plan for the ultimate launch of an app, the exact same file created in the MobileTogether Designer can be deployed either way. Since the first group of testers for any new app is likely to be a small, known population, Instant Deployment is ideal.
Even better, developers can collect feedback from testers, make revisions, and get a new version back out . . . instantly!
Why Test Mobile Apps?
Testing by independent users does more than find bugs or logic flaws. Feedback from testers can also confirm how intuitive the app may be, and identify usability weaknesses.
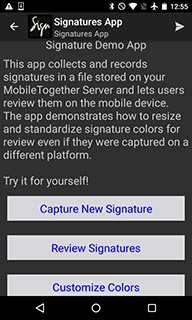
We have blogged previously about our Signatures App that demonstrates MobileTogether signature capture functionality. A colleague commented over lunch that he was running the app couldn’t make the customize colors feature work for signature review.

This wasn’t a bug or internal logic flaw – it was a usability defect. The customize colors feature was only intended for capturing new signatures, not to modify existing signatures. Those are stored on the server and were likely created by other users on different mobile operating systems.
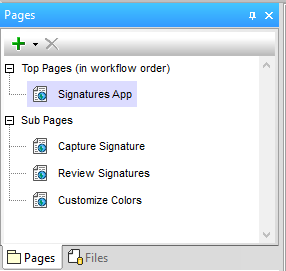
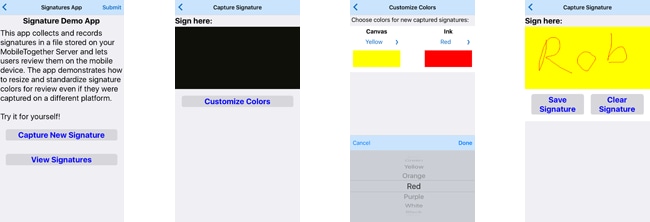
The signatures app consists of four pages: the top menu page, the capture signature sub-page, the review signatures sub-page, and the customize colors sub-page. Because the customize colors button was offered on the top menu, the user expected it to apply everywhere else in the app.

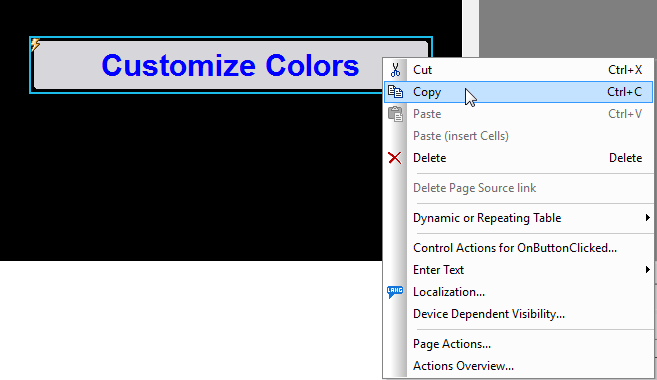
An intuitive usability improvement was obvious: move the customize colors button to the Capture Signature sub-page. This is easily accomplished in the MobileTogether Designer by copying the button with the familiar Crtl-C keyboard shortcut and pasting it on the capture signature page with Ctrl-V.

When we paste the button onto the Capture Signatures page, we get all the properties assigned to the original version, including the control action defined for OnButtonClicked:

We can delete the button from the top menu page so the new execution path only offers color customization after the user clicks capture new signature on the top menu page. The capture signature button still opens the Customize Colors sub-page, and the back button on Customize Colors returns to the previous page, which is now the Capture Signature sub-page.

We edited the visibility property of the customize colors button to hide it once the user starts signing in the block and redisplay it if the signature is cleared. We ran the new version in the MobileTogether Simulator, then deployed it to our MobileTogether Server and asked our colleague to test it again. The whole process from launching the MobileTogether Designer to running the revised app on the mobile device took less than 10 minutes.
Download the free MobileTogether Designer to start building and testing your own cross-platform mobile apps in record time. The latest version of the signature demo app described in this post is available on GitHub with more Altova examples at: https://github.com/altova
