A Cross-Platform Simulator for Enterprise Mobile App Development
In the past it was difficult and time consuming to synchronize development of cross-platform mobile enterprise applications because each mobile operating system required a different tool set or unique steps to build a compiled result.
Altova MobileTogether simplifies and accelerates cross-platform mobile development with the MobileTogether Designer. Using MobileTogether, developers create a single Solution file for Android, iOS, Windows Phone 8, Windows 8, and in HTML-5 browsers on other platforms.
Even better, the MobileTogether Designer includes a Simulator window that lets developers instantly execute the Solution to test logic, view the design as it will appear on a variety of devices, and examine changes in workflow data during execution.
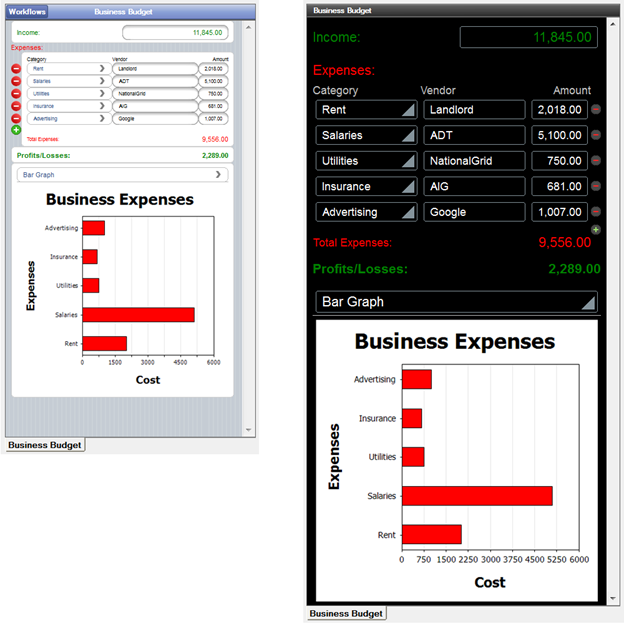
Here is a view of the BizBudget example Solution as seen in the Simulator representations for iOS and Android devices:

Both views were generated from the same solution file, simply by changing the simulation preview device.
The preview device selected in the toolbar above the main Page Design window is used for both Page Design and the Simulation views, with choices to represent a range of screen sizes for each operating system platform.



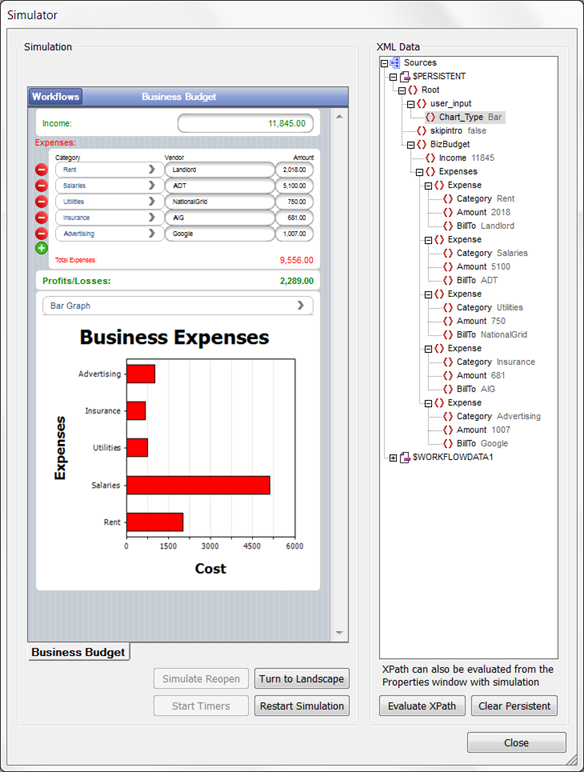
The first green arrow button to the right of the preview device launches the Simulator window, with the screen of the mobile device displayed on the left and workflow data sources on the right. You can click in the device preview to operate all the user interface controls implemented in the design and you can expand the data sources tree to examine data values.
In the screenshot below, Chart_Type Bar is highlighted in the data tree because the user just selected the bar graph instead of a pie chart.

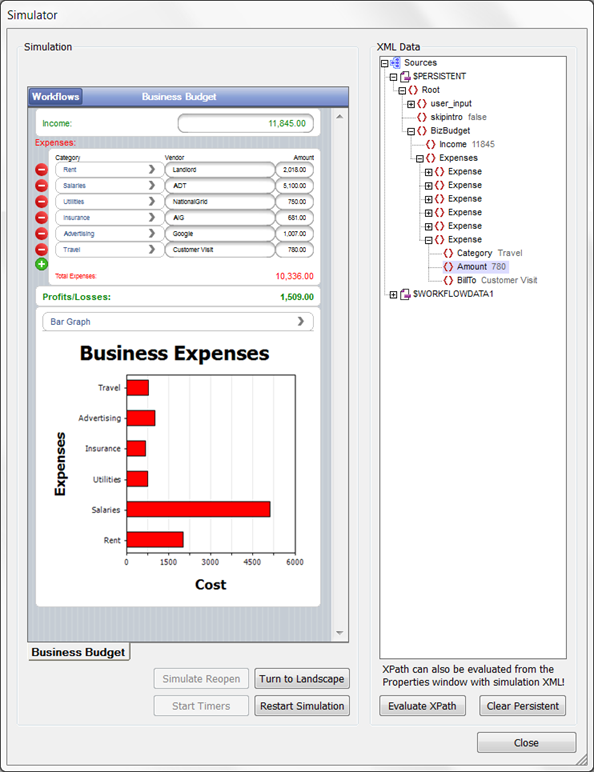
The green plus sign in the table of expenses is a signal to add a new row to the table for a new expense category. When we add a new item to record travel expenses for a visit to a client, the simulator display is updated exactly as if the solution were running on the mobile device, and the data sources are also updated.

The Messages window logs all activities performed in the Simulator. The screenshot below shows messages for all the individual steps required to add the new expense.

This level of detail can be an invaluable aid to debug any unexpected behavior during development of a new MobileTogether solution. You can also copy some or all the messages to the clipboard to paste into a file for project documentation.
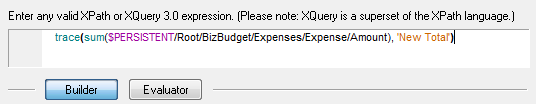
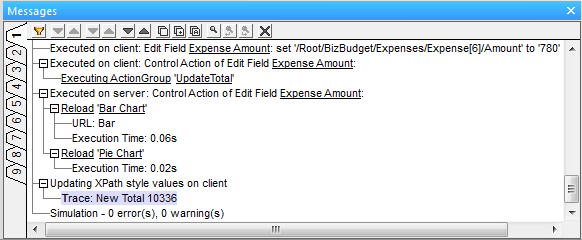
As a further debugging aid, you can add a trace function to any XPath expression. For instance, we might want to improve the messages by tracing the total expenses whenever the user edits an expense amount. We can simply add the trace function to the existing XPath expression in the Total Expense Sum label.

Performing the same steps that generated the messages above now also traces the value of total expenses in the Messages window:

You can even create a server connection between the Designer workstation and your mobile device for a trial run directly on the client hardware.
The MobileTogether Designer is free to use so developers can get to work immediately. When you’re ready to deploy your own custom mobile solutions, the MobileTogether Server provides powerful data processing and affordable scalability that is licensed based on the number of mobile devices your enterprise needs to support.
Visit the Altova Web site for more information about MobileTogether, watch a MobileTogether demo video, or to get started yourself, download the MobileTogether Designer!
