Defining Event Handling and Control Flow for Cross-Platform Mobile Applications
Altova MobileTogether empowers companies of any size to quickly design and deploy custom enterprise mobile solutions that run on all mobile platforms. The Actions dialog in the MobileTogether Designer is one key feature that makes it possible to develop robust mobile solutions in days, not months.
The Actions dialog lets developers create sophisticated event handlers, control flow, and operations that work the same on iOS®, Android™, Windows® Phone 8, and Windows 8 devices, as well as an HTML5 browser-based client, without worrying about the unique details of the API or SDK for each mobile operating system, because the ActionTrees built with MobileTogether are independent of any particular device-specific programming language.

For instance, to assign an event handling action to a button to respond to an OnButtonClicked event, the developer simply selects Control Actions from the context menu:

This menu selection opens the Actions Dialog where one or more actions are selected on the left and dragged to the editing window on the right, where the control flow is defined in tree-form and any necessary details are configured.

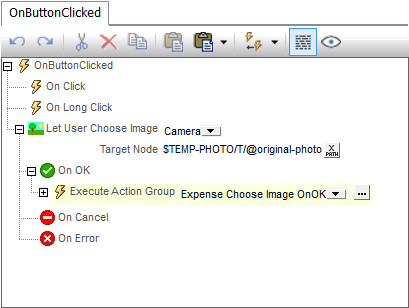
For example, the Expense Report example solution included with the MobileTogether Designer and installed on the MobileTogether Demo server includes a button that lets the user to take a picture of an expense receipt and include it with the report. The action tree definition for this button is shown below:

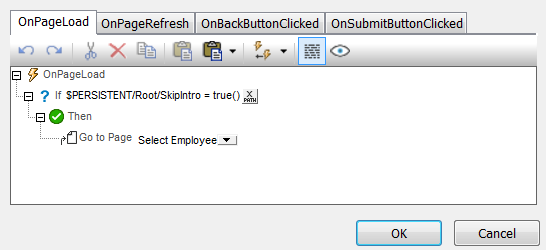
The assigned action is Let User Choose Image, with the built-in mobile device camera selected as the source, and the first recorded image captured into the node original-photo of the file $TEMP-PHOTO.In addition to accessing device features like the camera, telephony, web browser, or geolocation, the Actions dialog supports standard control flow including loops, if-then-else decision structures, and database transactions. Just like functions or procedures in other programming languages, developers can define Action Groups to define sets of actions that can be given descriptive names and are easily reusable, or can be nested. Action Groups are called by dragging them into the editing pane, exactly like individual actions. The Actions dialog also lets developers define Page Actions that are performed when a page is loaded, reopened, refreshed, or when the native device Back button is pressed. Action definitions give developers complete control over execution flow of the mobile solution.

When the solution runs using the Simulator feature of the MobileTogether Designer, Action Groups are identified in the Messages window as they execute and each operation is reported.

For deeper debugging or longer term project management of a MobileTogether solution, the MobileTogether Project menu includes an option that reports usage of Action Groups throughout the solution. This report can be searched in the Messages window or even exported as a text file.

Actions do more than simply provide access to mobile device features. In part two of this post we will discuss actions that let you manipulate data, including powerful tools to update reports and mobile BI dashboards, and a strategy to build a data integration model you can extend on the fly for data sets of unknown size.

A series of short video demos posted on the Altova Web site demonstrates how easy it is to get started creating a mobile enterprise app with the MobileTogether Designer. Or, take a look at the Web version of the MobileTogether Designer Online Help for more detailed information.If you would like to learn more and download the free MobileTogether Designer to create your first enterprise mobile solution for iOS®, Android™, Windows® Phone 8, and Windows 8, as well as an HTML5 browser-based client, visit: www.altova.com/mobiletogether
