MobileTogether Adds a Full-Featured Debugger
MobileTogether is an easy to use, low-code app development framework that allows you to create sophisticated apps for all platforms from a single app design. Because MobileTogether is capable of building highly complex, elegant solutions, developers need the ability to troubleshoot during development to understand and debug app behavior.
In its latest release MobileTogether introduces a brand new, enterprise-grade debugger alongside other new features for defining controls, actions, and UI refinements.

New in MobileTogether 7.0
Debugger for app development
Starting with version 7.0, MobileTogether Designer supports detailed debugging of both the execution flow of event handlers and operations AND the results of XPath/XQuery functions called during execution. This is accomplished with two debugging views:
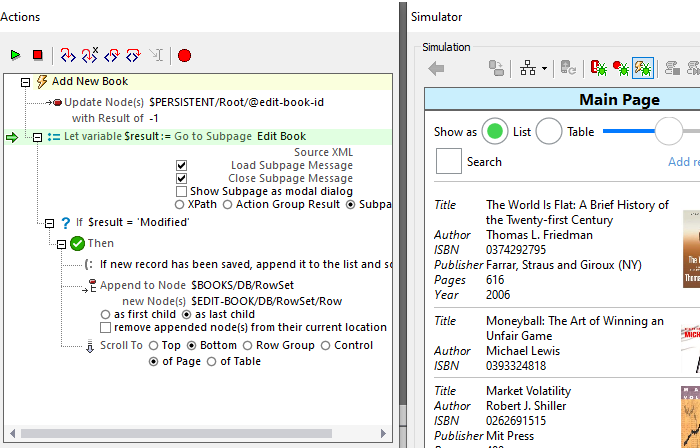
- The Actions Debugger – allows you to debug the Actions of a Control event or a Page event. This debugger is opened when an Action that has been selected for debugging is encountered during a simulation.
- The XPath Debugger – opens the XPath/XQuery evaluator window for in-depth analysis and debugging.

The MobileTogether Debugger runs during app simulation. A new toolbar in the Simulator window lets you enable debugging to stop at the next error, next breakpoint, or next Action during the simulation. Breakpoints can be configured prior to or during a debugging session and can be set on any number of Actions or XPath expressions.
The power to test and debug apps with precision and immediately understand any app behavior – all directly inside the low-code design environment – means the sky’s the limit in terms of the level of sophistication and complexity you can build into your apps.
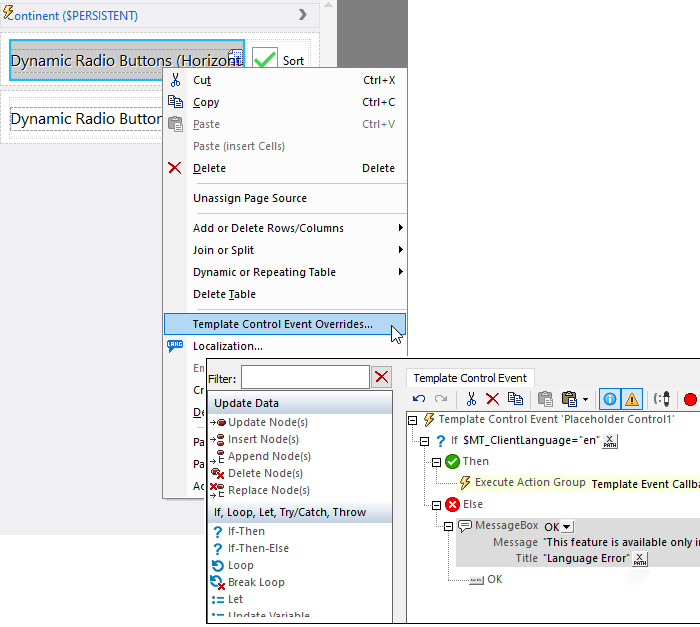
Overwriting Control Template styles and actions at any instance
MobileTogether supports Control Templates, which are powerful design components that allow you to design and group multiple controls to be easily reused in different locations across the various pages and subpages of an app development project.
With this release Control Templates are even more flexible: it is now possible not only to reuse the templates, but to override or modify their behavior at different instances. The ability to reuse the existing template – but modify it slightly – saves tons of work by letting you take advantage of existing resources.

The ability to modify Control Template behavior makes this powerful functionality even more flexible for efficiently re-using work to define sophisticated app functionality.
New UI and Control Features
- Support for new units: dp/sp
- Additional pre-defined button looks
- Padding settings for table rows/columns
- For Edit Fields – new option to trigger control actions after time interval
- Button image resizing to correspond to text size
- Page margins
New Features for Actions
- New action: Update Variable
- Additional scroll-to options
Additional New Features
- Localization of Services
- New XPath function: Chart
- Support for Android 10
Read more about all the features added in MobileTogether 7.0. Visit the MobileTogether download page to update to the latest version or download the free MobileTogether Designer.
