Early Software Testing Validates Design
“Test early and often,” is a strategy from agile software engineering that has evolved to become a mandate for software developers in every field. Early software testing is especially important for developers working on cross-platform apps, who must support mobile devices with varying physical characteristics and operating system functionalities.
MobileTogether includes features to incorporate early software testing into the development process without time-consuming compile, deploy, and debug cycles for each mobile platform. The Altova Web site describes the MobileTogether Simulator early software testing feature, and we have blogged about the ability to record and re-run specific sets of actions in test cases.
This post describes Trial Run on Client. It’s built into the MobileTogether Designer to let developers instantly examine app designs and validate logic and functionality across any supported mobile device or platform – Android, iOS, and Windows Desktop or Windows Phone.
Trial Run on Client is especially useful for early software testing of apps that:
- Use mobile features that aren’t available in the Designer on the Windows platform such as SMS messaging
- Use actions that perform slightly differently by operating system, such as Show Geolocation where the client default map application is opened
- Need to be tested on a brand new mobile model with screen dimensions that may not match a Designer preview device
Trial Run on Client has very modest requirements: the mobile device for testing has the MobileTogether Client app installed, the mobile device and MobileTogether Designer workstation are on the same network, and the Designer workstation network address is configured as a MobileTogether Server on the mobile device.
Once the client device is ready, the developer can start a Trial Run on Client from the Designer Project menu or from the handy toolbar:
Let’s take a look at an app under development that uses GPS functionality, where the developer chose iPhone 6 Plus as the preview device.
The earliest opportunity to test the app is to run it in the MobileTogether Simulator, a feature of the MobileTogether Designer available at any time during development.
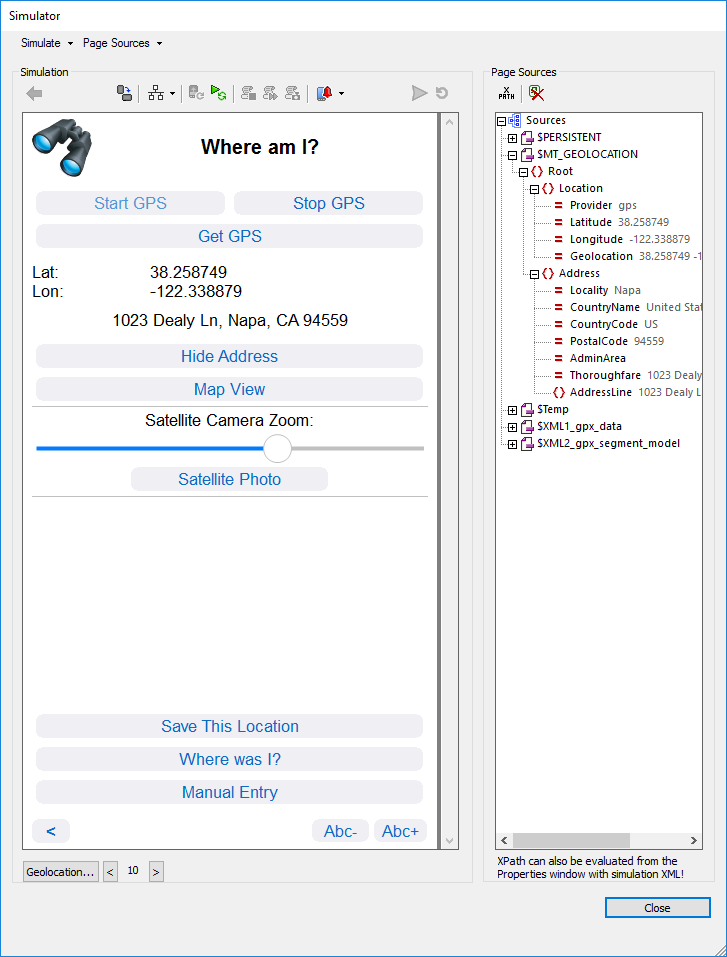
The main Simulator window displays the app as it will appear on the selected preview device. Developers can change the device selection to view the UI as it will appear on a variety of iOS, Android, Windows, and other devices, or even switch on the fly between portrait and landscape orientations.
The Simulator also updates changes taking place in the Page Sources data tree as the app executes. The Messages window in the Designer displays a detailed step-by-step report of activity during execution, including messages between the client app and the server. Controls that require user interaction are all enabled during simulation.
Here is a view of the app running in the Simulator:
Two issues arise immediately: the Simulator does not report true GPS coordinates. Instead, it uses a data file to simulate movement of the mobile device and updated GPS coordinates. And, the Map View button in the app opens Bing maps on the Windows workstation running the Designer, whereas it should open Apple Maps as the default mapping application on an actual iPhone.
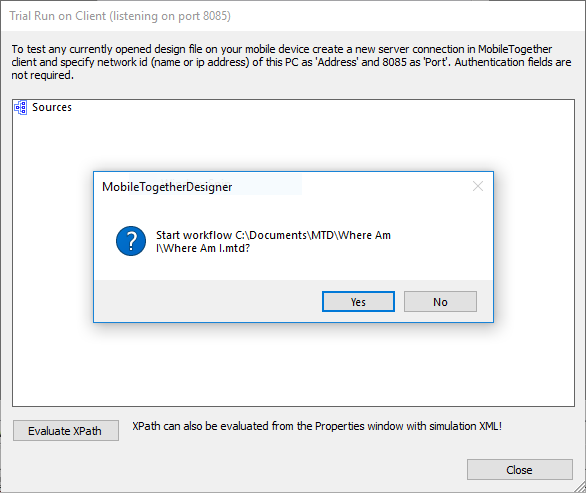
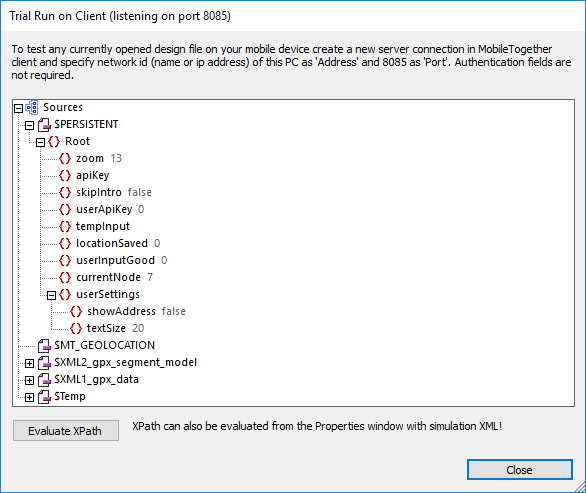
We can use Trial Run on Client to run the app on an actual mobile device to provide true GPS functionality and validate the Map View button. For the first test, we’ll use an Android phone. Clicking the Trial Run on Client button opens a new window inside the Designer:
At this point the Designer application is also acting as a MobileTogether Server. The inner message window opens when the client device launches the app.
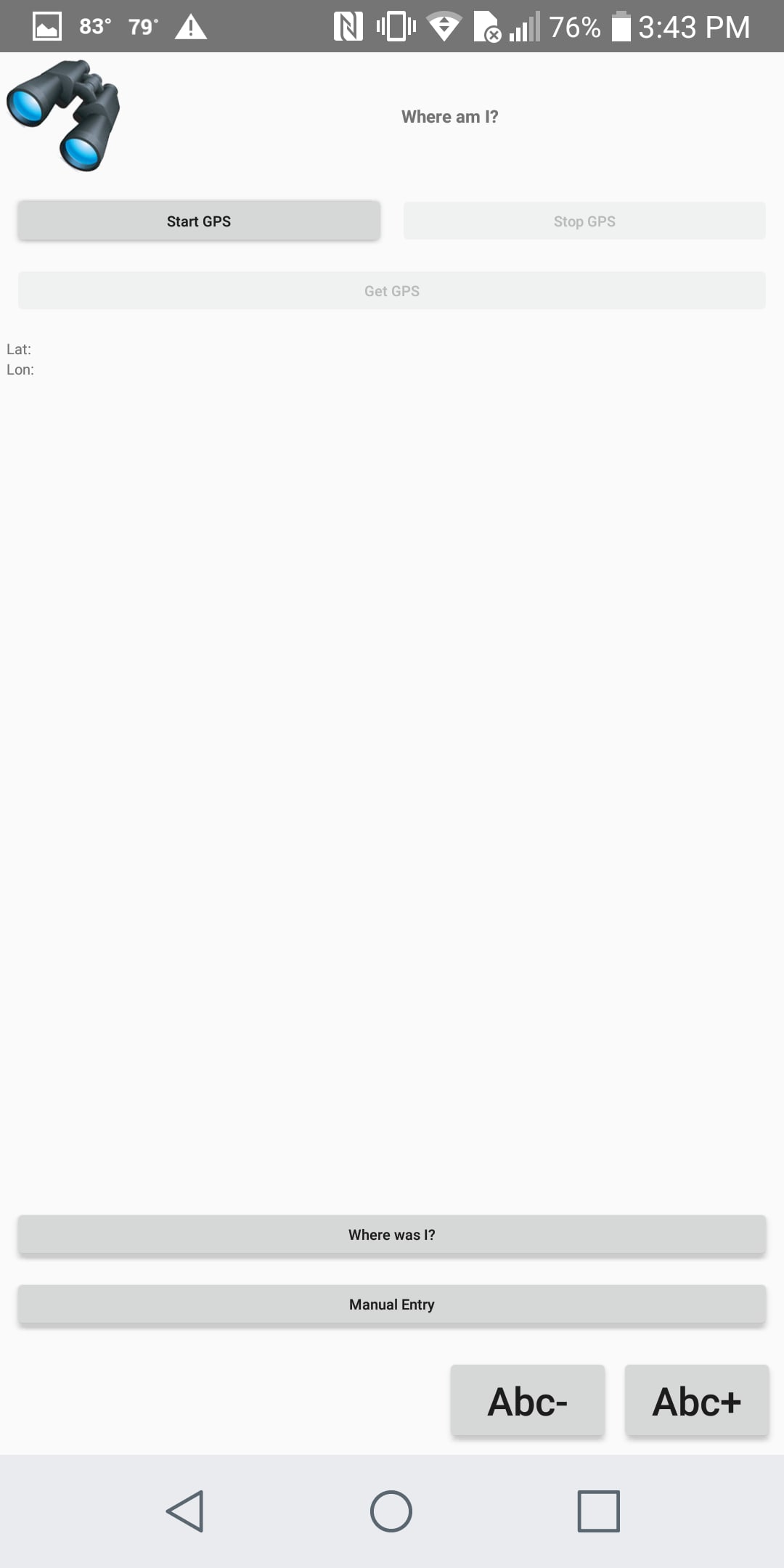
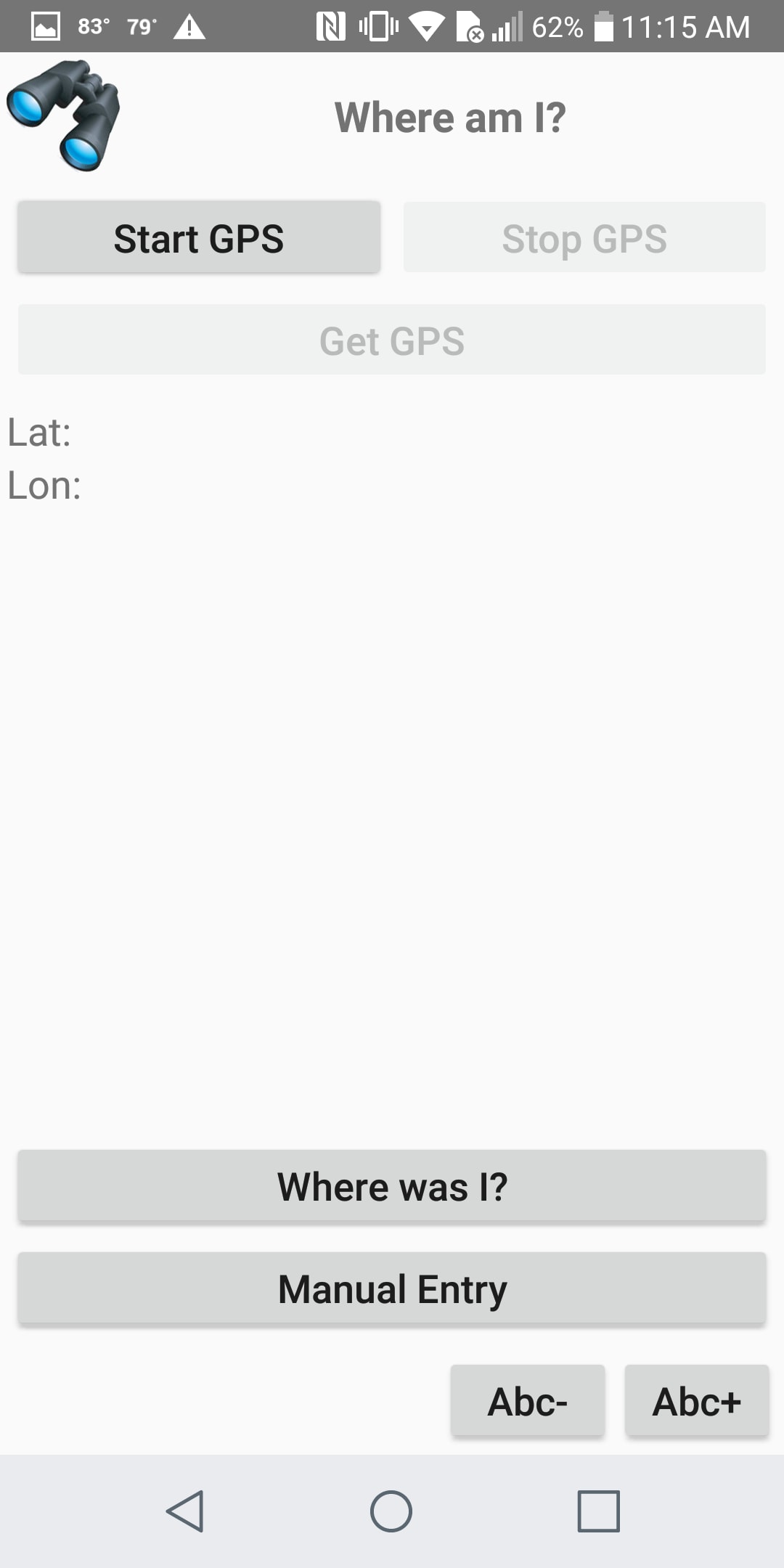
The developer clicks Yes in the Designer dialog to continue, and the app runs on the client device. Immediately we see an unanticipated problem. The default text size is extremely small:
We could simply click the Abc+ button to increase the text size and require end-users to do the same, but that would be a clumsy and not very user-friendly solution. Investigating further, we can use the Trial Run on Client window in the Designer to see the data tree for the app as it runs:
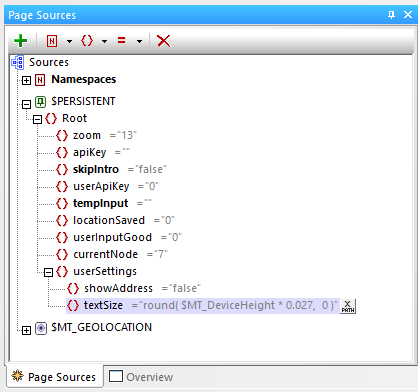
The textSize element in the persistent data tree holds a value that sets the font size for text labels and buttons in absolute pixels. The fixed value of 20 was chosen as the default and looked okay for the iPhone 6 Plus during design, but it doesn’t work for the current device.
We can easily change the default text size from a fixed value to a function based on the pixel dimensions for each unique client device. Then we can immediately conduct a new trial run.
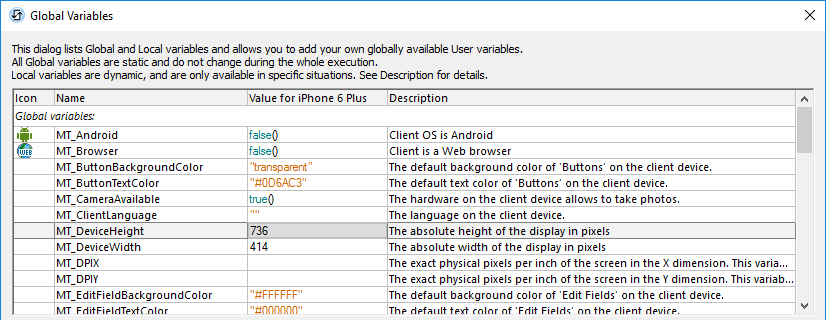
MobileTogether provides global variables to give developers access to various characteristics of any end-user device as the app is running. The Global Variables window in the Designer shows the values for the selected preview device. Here is a screenshot of the values for iPhone 6 Plus:
Instead of applying a default value to 20 pixels for the textSize element, we can create a function based on the MT_DeviceHeight global variable. Twenty divided by 736 is about 2.7 percent, so we will use that value to create an XPath function to set the initial textSize based on any client device:
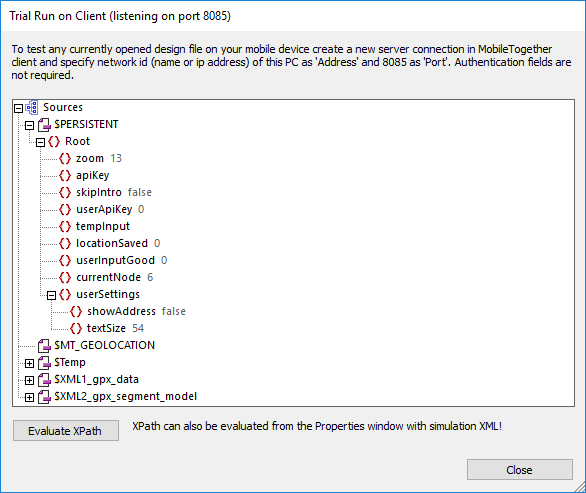
Now we can do another Trial Run on Client with the Android phone to check the result.
The Trial Run window above shows the new calculated default textSize value and here is a new screen capture from the phone:
The default calculated text size based on the device screen height is much more reasonable and user-friendly! And, the text size can still be fine-tuned using the Abc- and Abc+ buttons, since they merely subtract from or add to the textSize element.
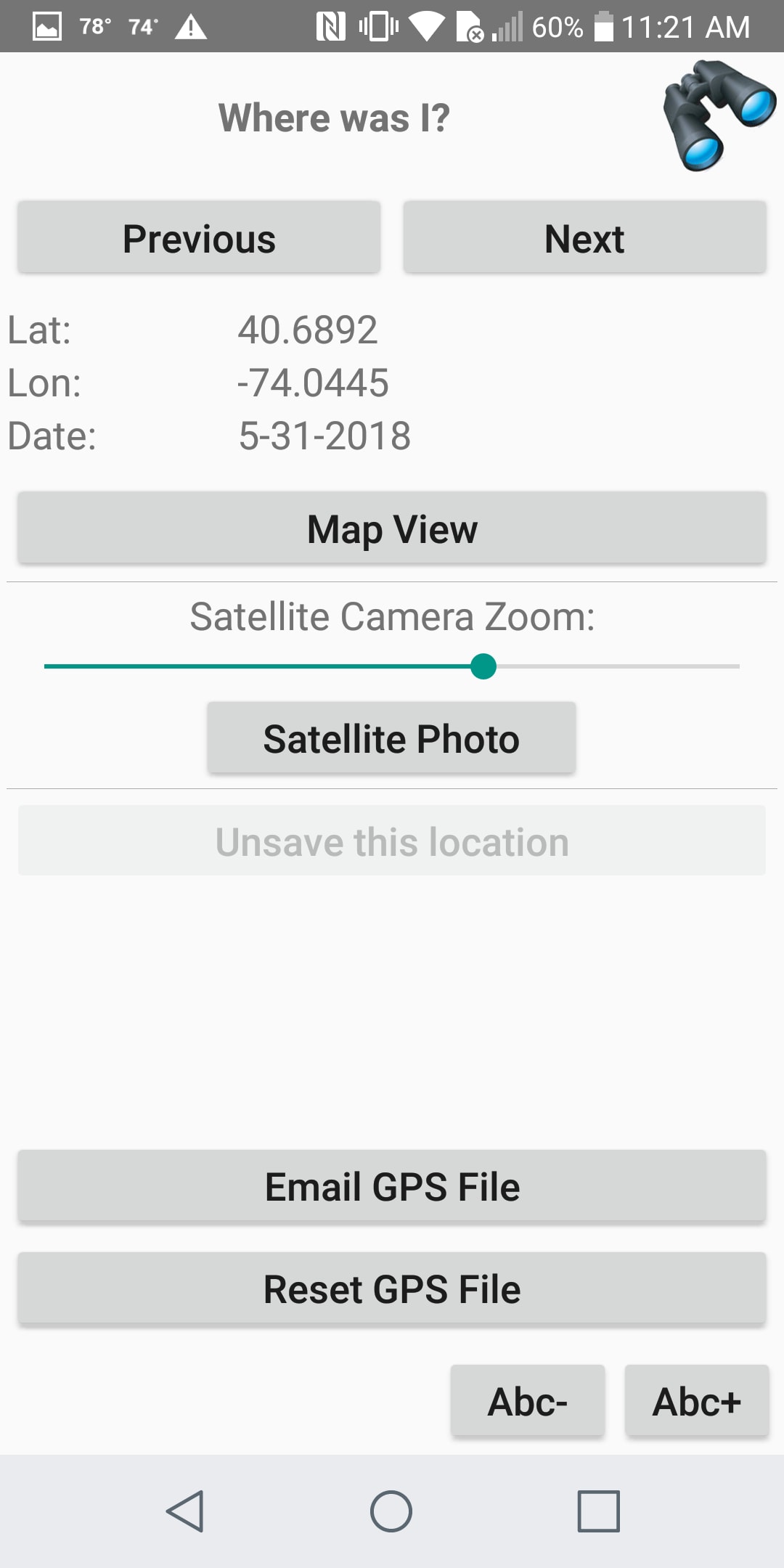
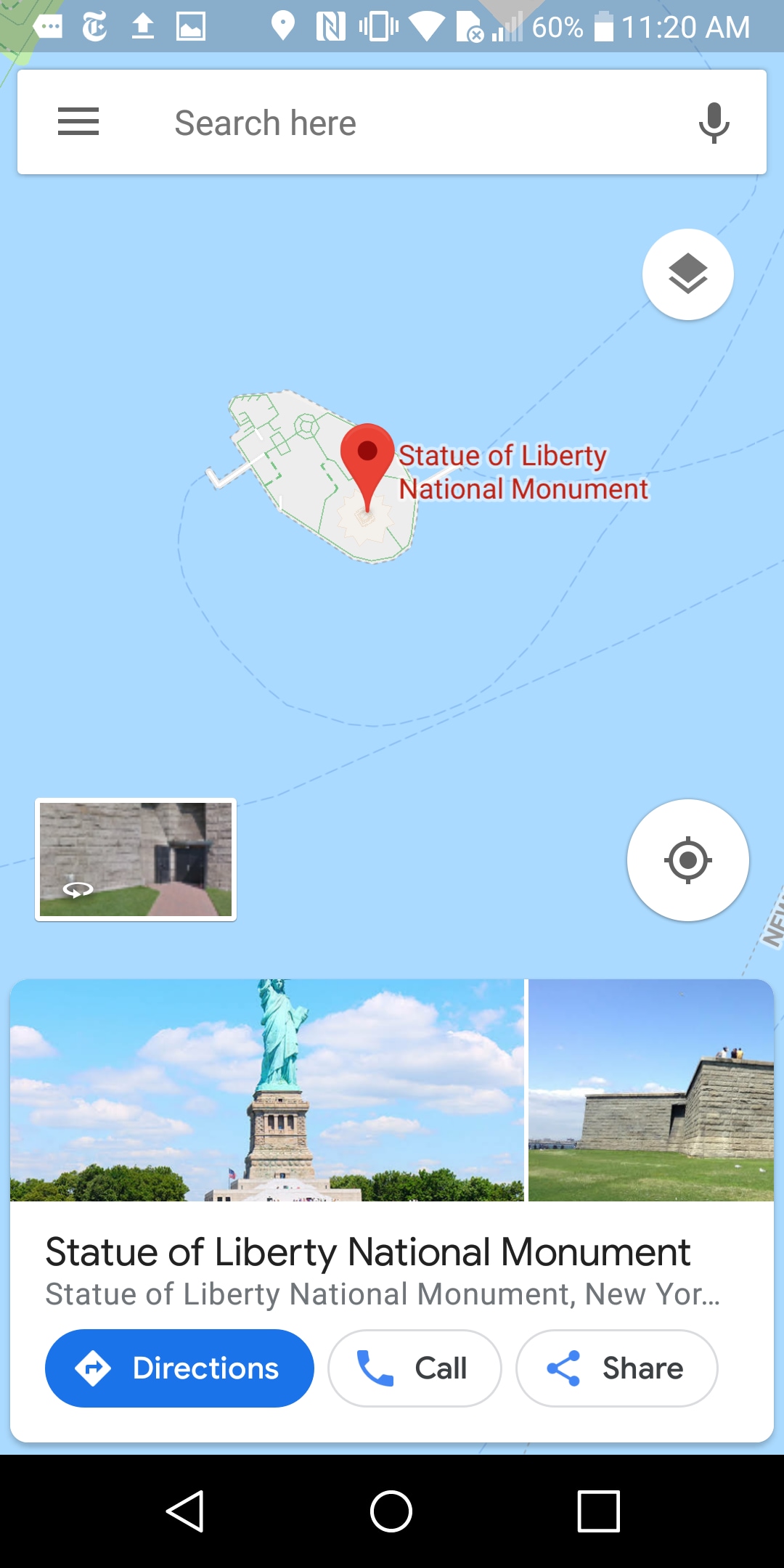
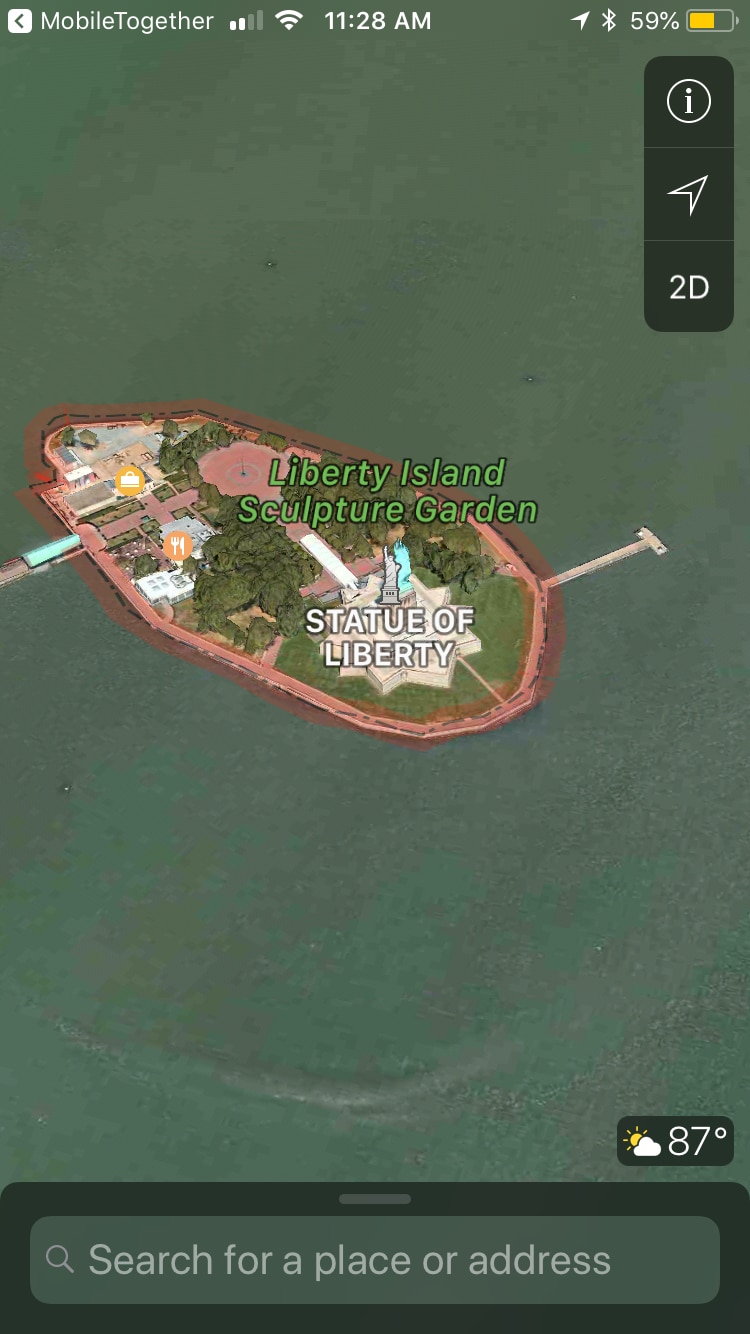
Now we can get back to our original challenge, which was to validate operation of the Map View button in the app. Shown here are screenshots of a page from the app and corresponding Map View for the Android phone:
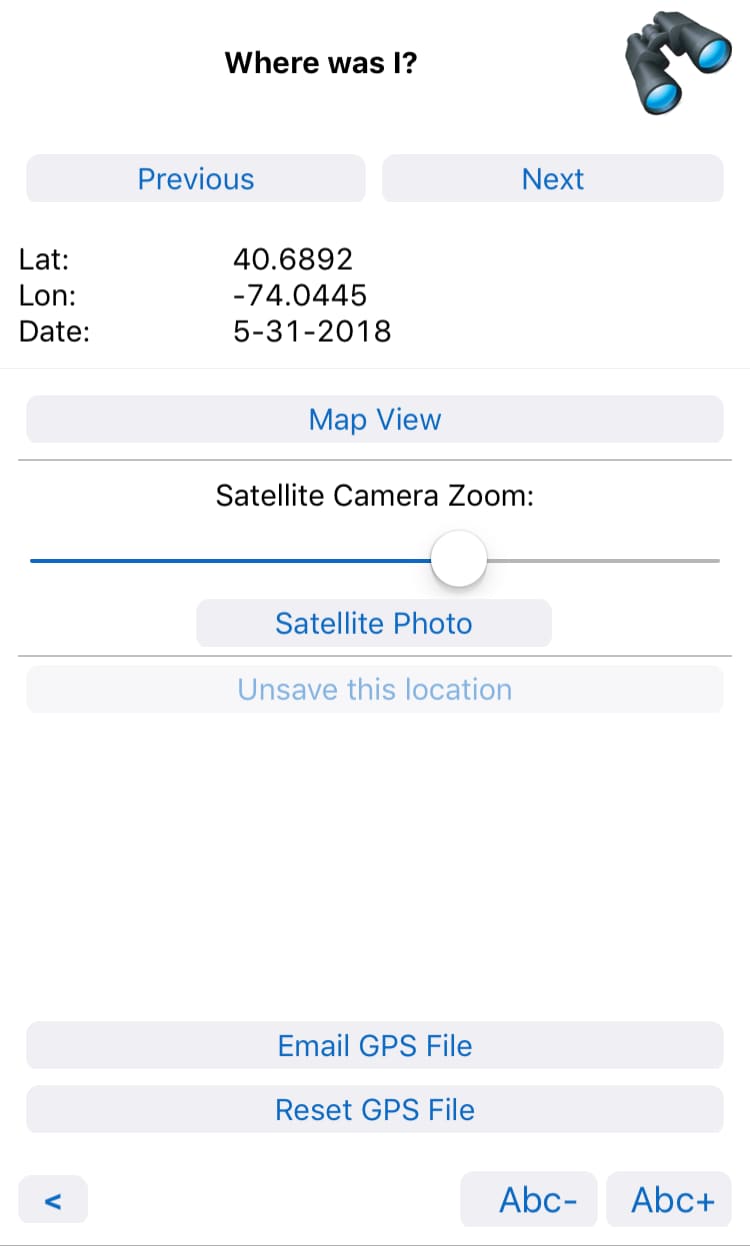
And here are the same views on an iPhone:
All four screenshots above were captured during Trial Run on Client. The exact display of the maps on each platform is determined by the features and user settings in each map application. For instance, Google Maps on the Android phone includes Street View, but Apple’s Maps application does not.
You can check out early software testing using Trial Run on Client, along with all the other MobileTogether features for developing elegant apps, by downloading the free-to-use MobileTogether Designer, which comes with integrated help, tutorials, and many examples.