Mobile App Calendar Integration with MobileTogether
MobileTogether gives developers holistic access to the rich feature sets of mobile devices for cross-platform deployment of native apps for Android, iOS (iPhone, iPad), Windows 8 & 10, Windows Phone 10, and HTML5 browsers for other users. MobileTogether apps created from a single design can seamlessly access mobile device camera, messaging, GPS, audio, email features, and even feature mobile app calendar integration.
Since MobileTogether uses a combination of visual drag-and-drop UI design and easy-to-understand functional programming for data selection, it’s easy for any programmer or web developer to build highly sophisticated apps to read and write calendar events for all platforms. For instance, a mobile scheduling app for a large, distributed user base could help everyone easily sync their calendars.
Let’s look at a holiday scheduling app for a company with a widely distributed workforce. Many organizations are developing customized HR apps to fit their exact requirements and distributing the holiday schedule could be one feature in a larger HR app.
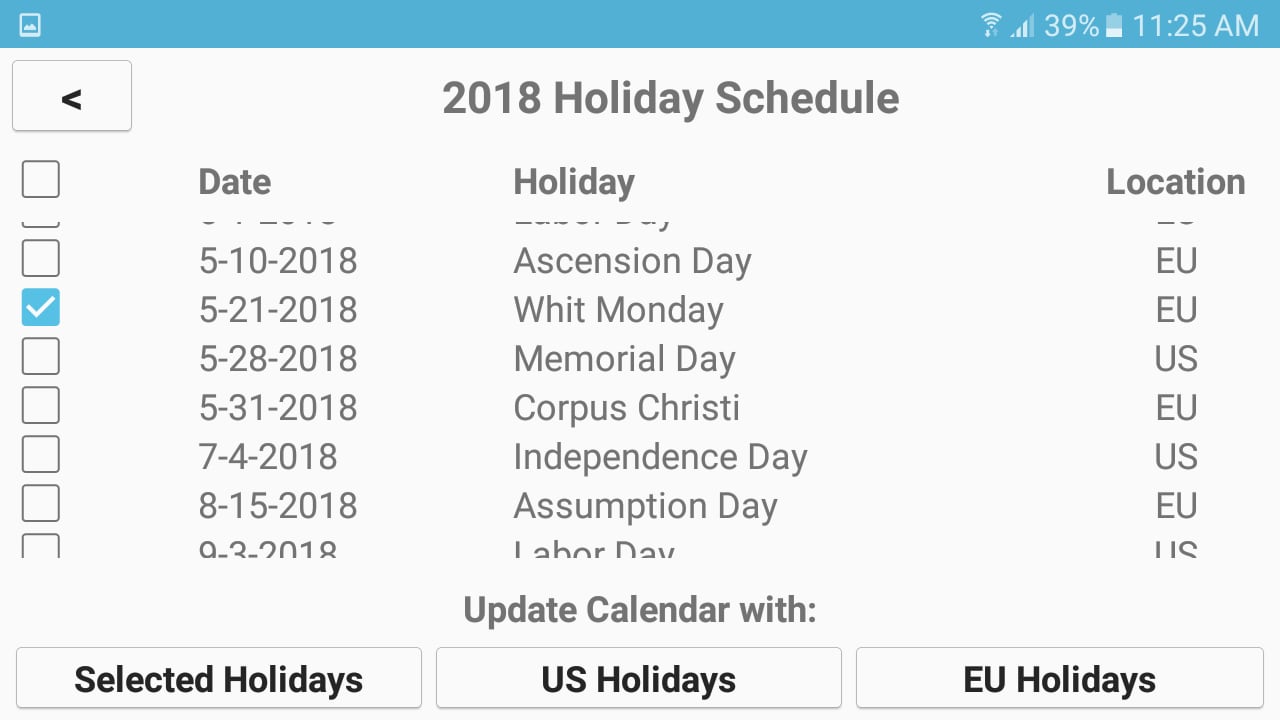
Here is the holiday schedule as seen in the newer style light theme on an Android phone:
The app displays a list of all US and EU holidays in a scrollable table in the center of the screen. Users can update their calendars with individually selected holidays or with entire groups. The check box control in the table header at the top left lets the user select or deselect all with a single click.
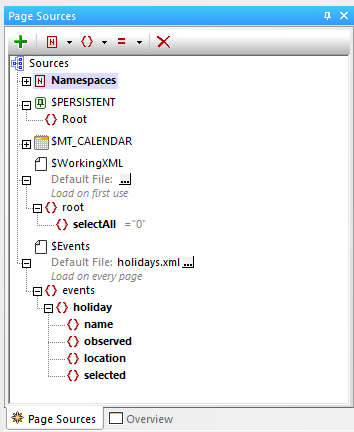
The list of holidays is stored in an external file for easy update from year to year. Here is a view of the data structure the developer would see in the MobileTogether Designer:
Clicking any button at the bottom of the screen of the holiday schedule app accesses the calendar app on the user’s mobile device. Button functionality is defined in a MobileTogether Action Tree that is independent of any particular device-specific programming language. Action Trees let developers create sophisticated event handlers, control flow, and operations that work the same on any device, without worrying about the unique details of an API or SDK for each mobile operating system.
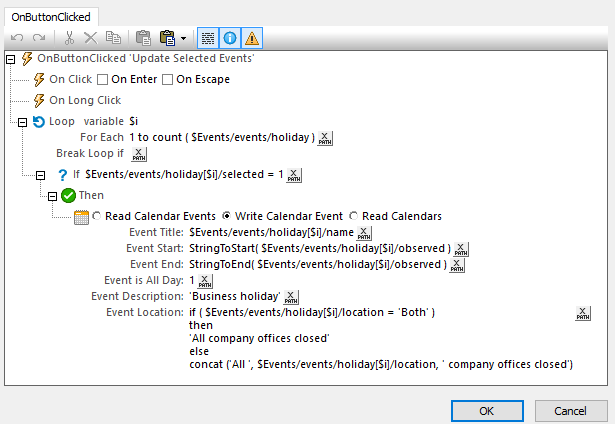
Here is the Action Tree for the Selected Holidays button:
This Action Tree starts with a loop to iterate the list of holidays. Inside the loop an if-then statement checks to see if the holiday is selected, and a Write Calendar action submits the event to the mobile device default Calendar app.
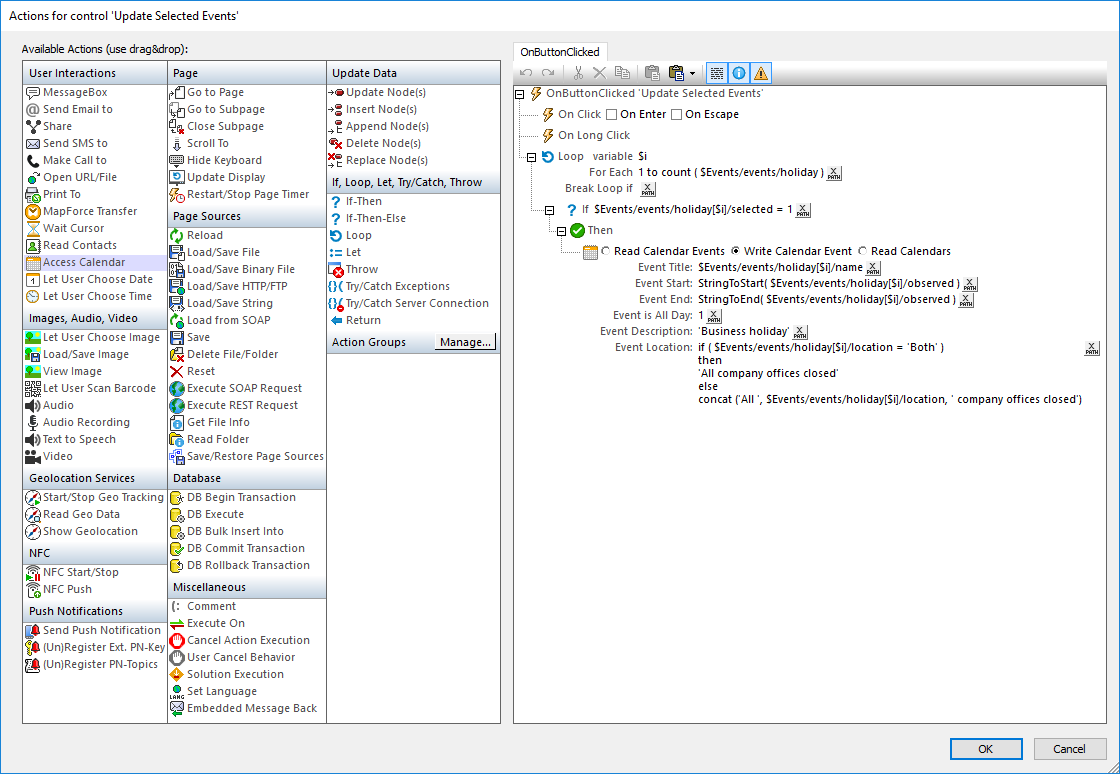
Action Trees are created by dragging actions from the left side of the Actions dialog into the Action Tree pane, then adding any required parameters. Action Trees can also be saved in Action Groups for easy reuse.
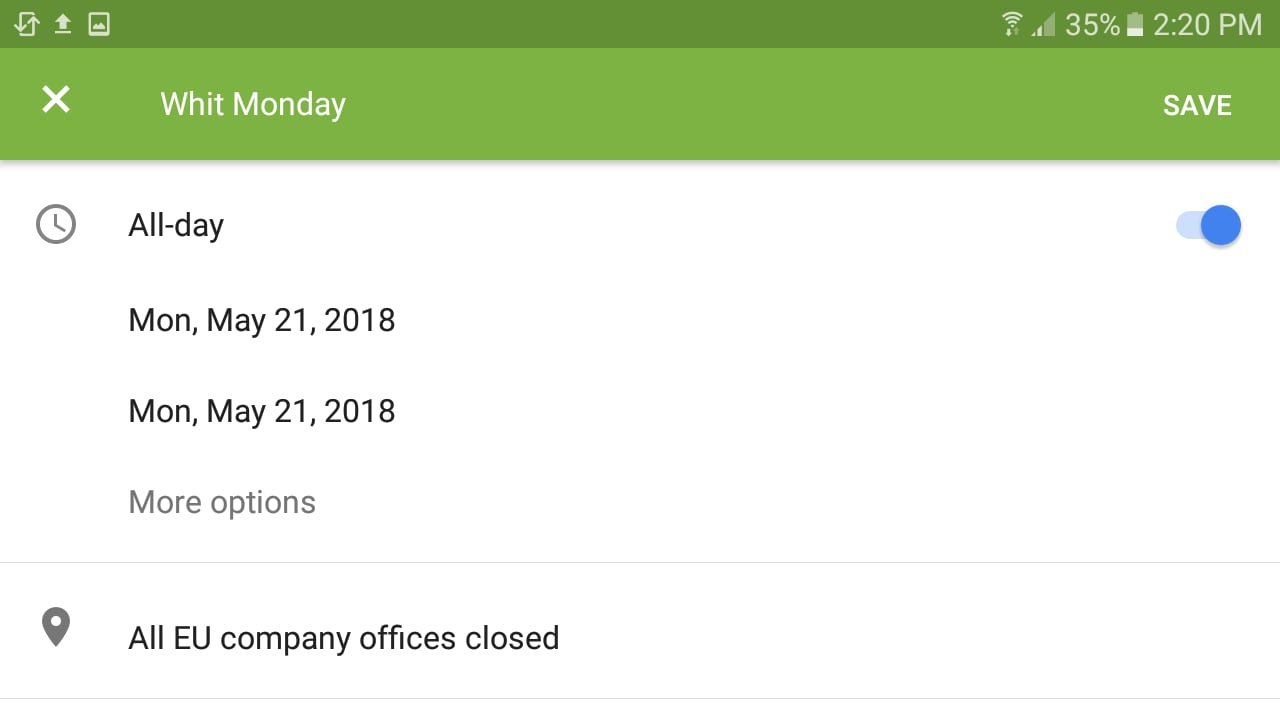
When any end user runs the holiday schedule app on a mobile device and clicks the Selected Holidays button, a new event is created, the default Calendar app opens, and the event is presented for review. The user can choose to either add the new event to the Calendar, edit it further before adding, or cancel it. The following screenshots show an event presented for review in the S Planner app on a Samsung phone running Android:
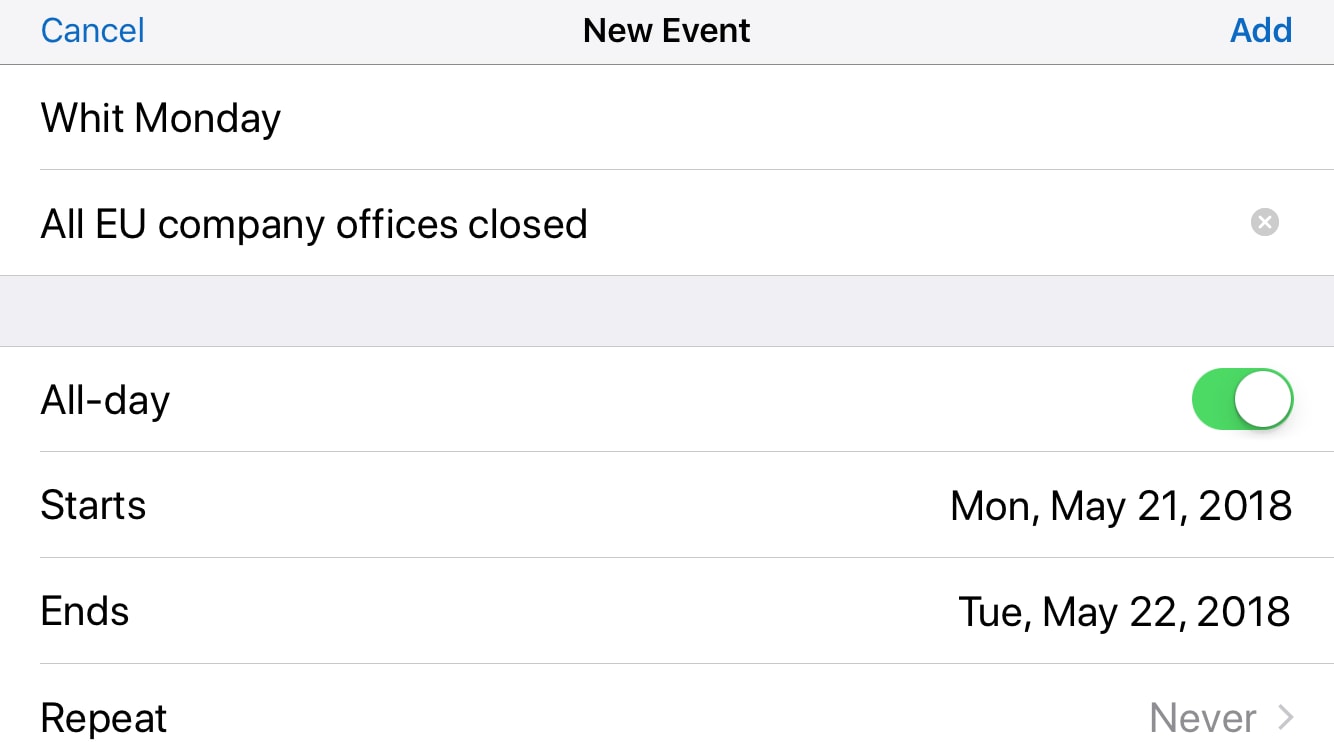
And in the Calendar app on an iPhone:
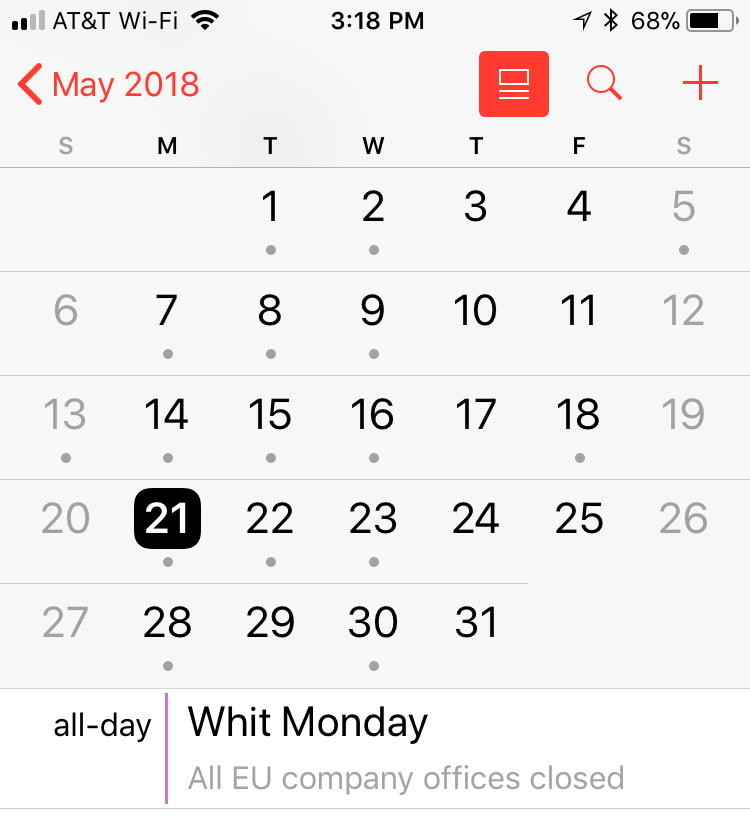
Once the event is added, it will be displayed in the Calendar just like any other event the user adds manually:
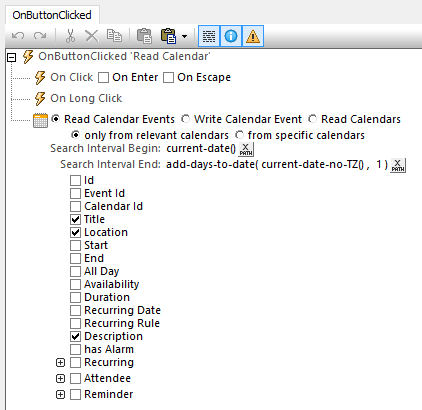
Complete mobile app calendar integration requires reading calendar events too. For instance, an app might need to read calendar events to resolve scheduling conflicts. The MobileTogether Read Events action lets the developer choose which event fields to read, as shown here:
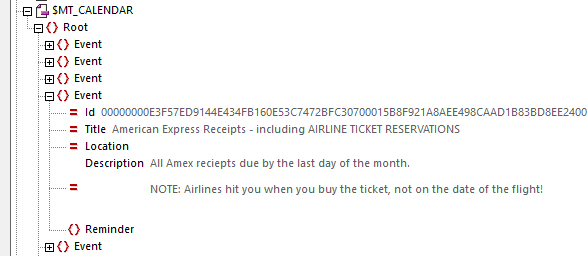
Any events found are then stored in a tree as a page source called $MT_CALENDAR that is created automatically. Calendar events can be manipulated in the app just like any other structured data.
Create your own cross-platform mobile apps including mobile app calendar integration and many more advanced features with the free MobileTogether Designer!