How to Make a Pop-up Window in an App
During mobile app development there’s often a quick action the developer wishes to let the user to complete or a message that can be delivered on top of the current app view – otherwise known as a pop-up window. These are useful for letting the end user complete a process or view a message payload without interrupting his or her progress in the app.
MobileTogether makes it easy to configure pop-up windows of any size. Let’s take a look at how it works.

Define a Pop-up Window
Pop-up windows in apps are great for showing a brief message or letting the user enter some information without taking over the whole device screen. Once the pop-up task is complete, the user is returned to the same spot in their original workflow to continue working in the app.
Pop-ups are also called modal windows, since they temporarily block interactions with the main view of the app. They are, for example, ideally suited to display a notification message or anything that might interrupt the regular workflow of an application.
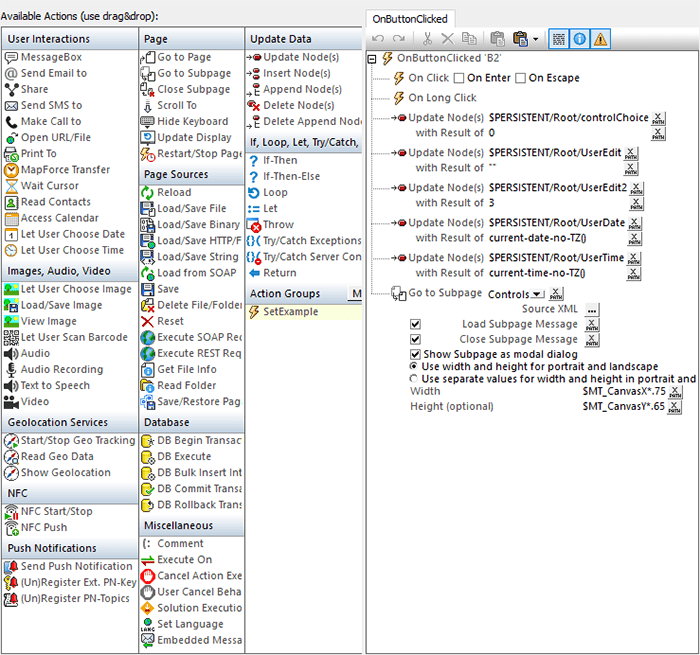
In MobileTogether, app developers can define any sub-page to be a pop-up window via the Go to Subpage action in the Actions Dialog.
Simply check the box next to Show Subpage as Modal Dialog and enter the desired height and width for your pop-up window. Here I’ve configured the pop-up to take up 75% of the screen width with a height of 65%. Using a percentage ensures the modal window will display well on any iOS, Android, or Windows device.

You can also define separate values for portrait and landscape, if desired.
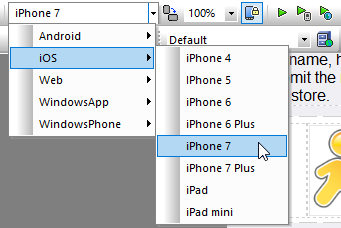
It’s easy to test your pop-up using the built in Simulator in MobileTogether Designer, which lets you test on all OSes and form factors.

You can even test it on your own device, straight from the Designer, by clicking the Trial Run on Client button on the toolbar.
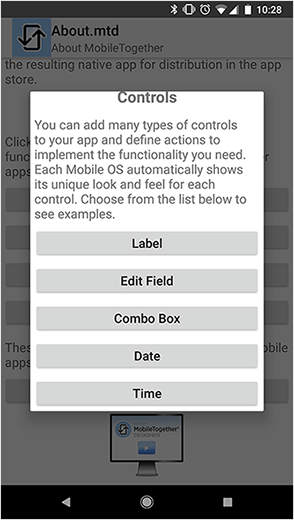
Here’s how the pop-up window I defined above looks on my phone:

See how easy it is to define pop up windows and myriad other advanced app features by building an app in the free MobileTogether Designer.
