Opening URLs and Documents within a Mobile App
MobileTogether apps for enterprises can connect to existing backend databases and generate richly-formatted documents and forms. MobileTogether can also create gateways to existing resources by opening URLs and documents within a mobile app.

The Open URL/File action lets MobileTogether developers give end users the ability to open Web pages or files such as PDFs, image files, text files, etc., that are stored on the client device.
The Open URL/File action may be assigned to a button or other control, or used as a step in an action group. A URL can be assigned explicitly or via an XPath expression. File names can also be assigned by the app, or the file can be selected by the user.
Opening a local file is very useful to let the user review a PDF or other document created with the Print To action.
It’s important to point out we’re talking here about giving end users an interactive view of URLs and files that is completely separate from all the tools in the MobileTogether Designer that allow developers to apply Web services, HTML, and structured data files as data sources for a mobile app.
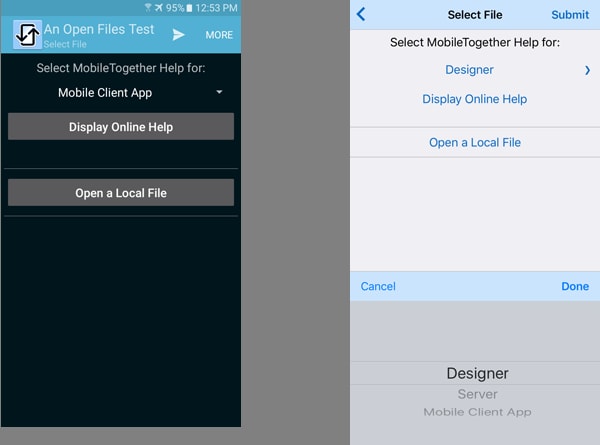
Here are screenshots of a simple Open URL/File example app on an Android and iPhone:

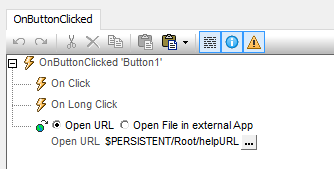
The iPhone image shows the combo-box menu where the user can select any MobileTogether online Help file hosted on the Altova Web site. The Open URL control action is performed by the Display Online Help button, and the actual URL is stored in a node in the persistent data tree that was assigned via the combo box:

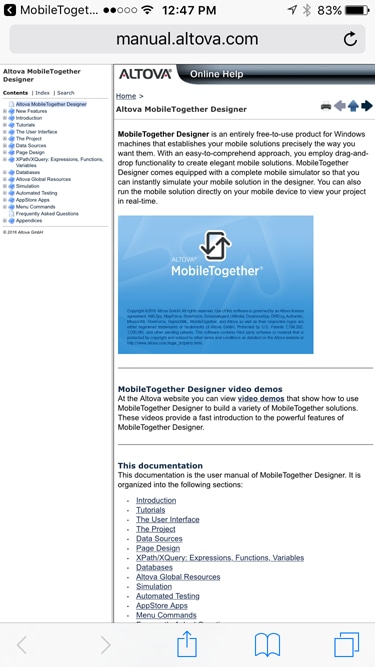
The user clicks the Display Help button to open the URL corresponding to the menu selection in the mobile device Web browser, as seen in the iPhone version here:

Note the navigation arrow at the top left of the image. Our MobileTogether app is still running, awaiting the user’s return.
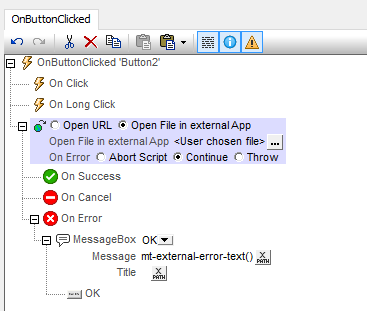
The second button in the app allows the user to select and open a local file. The Open File control action for this button lets the developer specify the list of available files and a create an error handling option.

The button to the right of <User chosen file> above opens a dialog where the developer can assign a specific file name, for instance to review a previously saved file, or provide an optional filter list of permitted file extensions. In our app, we defined rudimentary error handling by employing the MobileTogether built-in mt-external-error-text() function to automatically provide the appropriate error message.
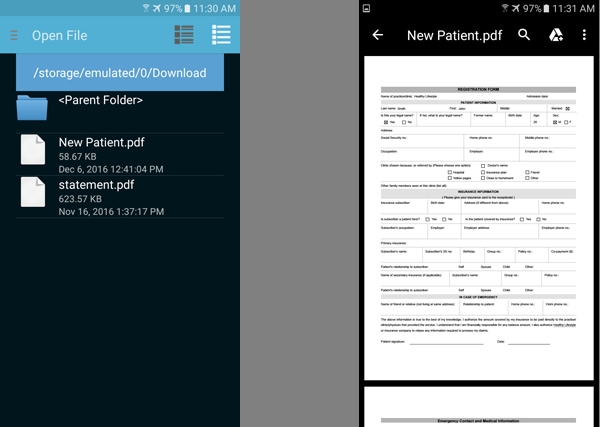
Here is the Android phone view of selection of a user file:

A single app created in MobileTogether Designer runs natively on multiple mobile client platforms – Android, iOS, Windows 8 and Windows 10 desktop, Windows Phone, and even a browser-based client. Developers should be mindful, however, that end-user experience may vary based on the features of each operating system or even which external app a user may have assigned to handle each file type.
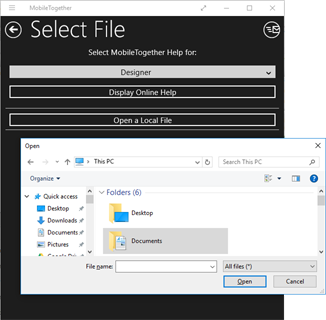
For instance, here is the Windows 10 client view after clicking the Open Local File button:

Developers can even define specific app behavior for each mobile client OS when an extreme or very specialized situation requires.
Get started creating your own cross-platform mobile apps with built-in functionality to access a file or URL! The MobileTogether Designer is free to download and use.
