XML Editor Supports HTML5 and CSS3
The Altova MissionKit Web tools received an important update with our recent Version 2012 release: support for HTML5 and CSS3. You’ll find support updated to include the most recent versions of these Web standards in both XMLSpy 2012 (and higher) for code editing and StyleVision 2012 for graphical stylesheet and report design.

Let’s focus on the HTML5 and CSS3 editors in XMLSpy here – StyleVision functionality will be covered in a future article.
HTML5 Editor
XMLSpy has long supported editing of HTML4 and, of course, XHTML – and now those intelligent coding features extend to HTML5.
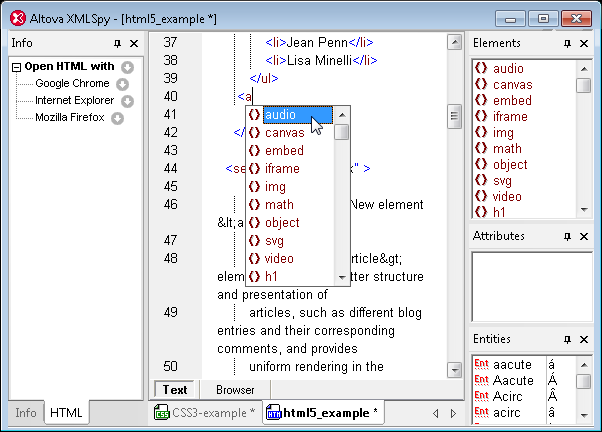
If you’re already an XMLSpy user, you’ll immediately recognize the helpful syntax coloring, source folding, and line numbering in advanced Text View when you open your HTML5 file for editing. As you type, you’re presented with valid HTML5 element and attribute choices in a drop down menu as well as in static entry helper windows, so you can complete code in your preferred working style. At the same time, code completion helps you work faster while ensuring elements are closed properly.

These intelligent editing features are applicable to the version of HTML you’re working with – when you open an existing HTML5 document or start a new file from scratch, all the HTML5 elements and attributes are immediately available in the entry helper windows and drop down menu. Some of the most notable new elements in HTML5 include:
- <video> and <audio> for media playback
- <canvas> for dynamic rendering of 2D images
- <article>, <section>, <header>, <footer>, and <nav> for including richer semantic information to describe content
- <calendar>, <date>, <time>, and other form control elements
- And so on
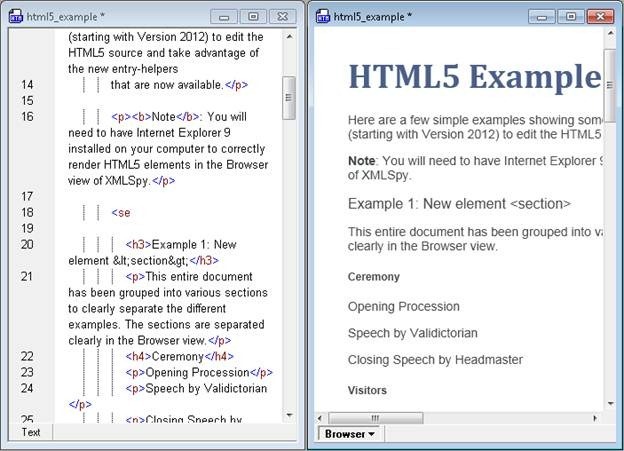
XMLSpy includes an integrated Browser View that lets you see the results of your HTML5 coding immediately. The Browser View renders your page using your installation of Internet Explorer directly in XMLSpy…

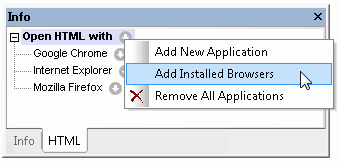
…but also allows you to immediately view your HTML5 Web page in an instance of any browser you have installed on your machine.

This allows for quick testing and debugging to ensure cross-browser compatibility.
To get an idea of how some of the new HTML5 features look in action, check out the simple HTML5 example document that is supplied in the XMLSpy 2012 Examples folder and linked from the Example project. To learn more about HTML, there are many excellent resources on the Web, including http://www.w3.org/TR/html5/.
CSS3 Editor
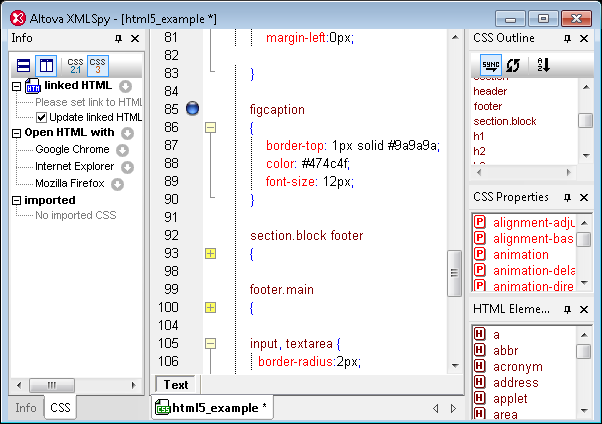
Working hand-in-hand with the HTML5 editor is the XMLSpy CSS3 editor, which also provides syntax coloring and entry helpers, as well as bookmarking and source folding in Text View.

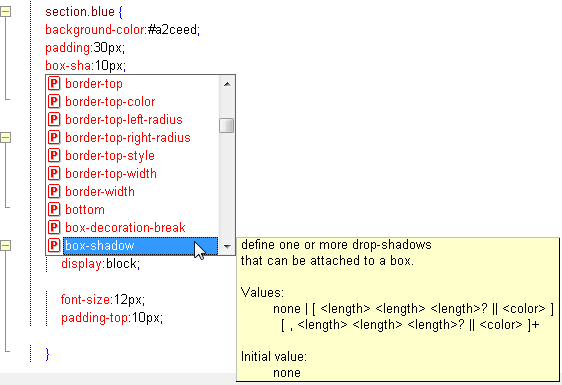
A CSS Outline window displays an outline of the document organized by its selectors listed in groups. Each group can be collapsed and expanded, and clicking a selector in the CSS Outline highlights it in the document. CSS Properties and HTML elements entry helpers are shown in windows as well as context sensitive drop-down menus, and XMLSpy even includes screen tips that provide a definition of each property and its possible values as you type.

You can take advantage of XMLSpy’s integrated Browser View here, too, to see the results of your CSS edits immediately in a linked HTML page.
Why XMLSpy for HTML?
Sure, XMLSpy is known for all things XML, but it’s also a clear choice for HTML development. HTML5 and CSS3 editing in XMLSpy is facilitated by support for related technologies including XML, XSLT, WSDL, and others, as well as integrated project management functionality, support for popular version/source control systems, and Microsoft® SharePoint® Server integration – giving you all the tools you need to develop the next generation of Web sites and apps.
We’d love to hear how you’re using HTML5 now – please drop us a line by leaving a comment below.

